웹사이트나 블로그를 운영하면서 사람들과 댓글 소통하면 재미있지 않나요? 글은 열심히 써 놨고 그걸 본 방문자가 궁금해하는 무언가가 생겼을 때 댓글이 없으면 어디에다 물어봐야 하나요? 그냥 ‘글만 보고 나가라’ 마인드로 운영하시나요? 문의 폼? 이메일? 귀찮아서 안 합니다. 하지만 댓글로 소통이 가능하다면 한 번이라도 더 내 사이트에 재방문할 가능성이 높아집니다.
이럴 때 필요한 게 댓글인데 워드프레스의 기본 댓글은 사용하기가 불편합니다. 스팸 때문에 댓글이 달리기 전 관리자가 댓글을 확인하고 승인을 해주거나 로그인을 해야 하거나, 댓글 작성자가 이메일과 이름을 적지 않으면 댓글을 달수 없는 구조로 되어 있기 때문입니다. 이런 문제를 해결하고자 나온 게 wpDiscuz입니다.
1. 워드프레스 댓글 플러그인 – wpDiscuz의 장점
- 워드프레스의 기본 댓글 시스템을 그대로 사용하기 때문에 속도에 거의 영향을 주지 않으며 모든 댓글은 나의 워드프레스 데이터베이스에 보관됩니다.
- 플러그인을 제거해도 댓글은 사이트에 그대로 남아 있습니다.
- 사용자 인터페이스와 대화형 레이아웃 디자인으로 인해 가시성이 좋고 깔끔합니다.
- 정말 많은 부분의 사용자 정의가 가능합니다.
- 말풍선으로 방문자의 댓글 참여를 유도할 수 있으며 문장 중간에 인라인 형식으로 댓글 양식을 삽입할 수도 있습니다.
- 게시물의 만족도를 평가할 수 있으며 별점 방식으로 평점 표시가 가능합니다.
- 방문자는 번거롭게 로그인하지 않고 이메일을 기입하지 않아도 익명이나 별명으로 쉽게 댓글을 달 수 있습니다.
- 최신순, 시간순, 인기순으로 댓글을 나열할 수 있습니다.
- 댓글과 댓글의 답글을 명확하게 구분할 수 있습니다.
- 스팸 방지 기능이 있고 구글 리캡차를 사용할 수 있습니다.
- ‘좋아요’ 및 ‘싫어요’ 댓글 투표를 할 수 있습니다.
- 이 댓글 플러그인은 무료입니다. 유료 확장 애드온이 있지만 애드온을 사용하지 않아도 무료 기능으로 충분합니다.
- 실시간 댓글 알림 업데이트를 지원합니다.
- 워드프레스 관리자 대시보드에서 댓글의 통계를 확인할 수 있습니다.
- 방문자가 댓글을 작성할 때 댓글에 이미지를 첨부할 수 있습니다.
- 플러그인 한글 번역을 완료했으며 본문에서 번역 파일을 다운로드 할 수 있습니다.
wpDiscuz 번역파일 다운로드
2. 워드프레스 댓글 플러그인 – wpDiscuz의 단점
엘레멘토 페이지 빌더에서 제대로 작동하지 않기 때문에 엘레멘토로 만든 글이나 페이지에는 댓글을 사용할 수 없습니다. 그리고 이 문제는 아직까지 해결되지 않았습니다.
3. 워드프레스 댓글 플러그인 – wpDiscuz 설정하기

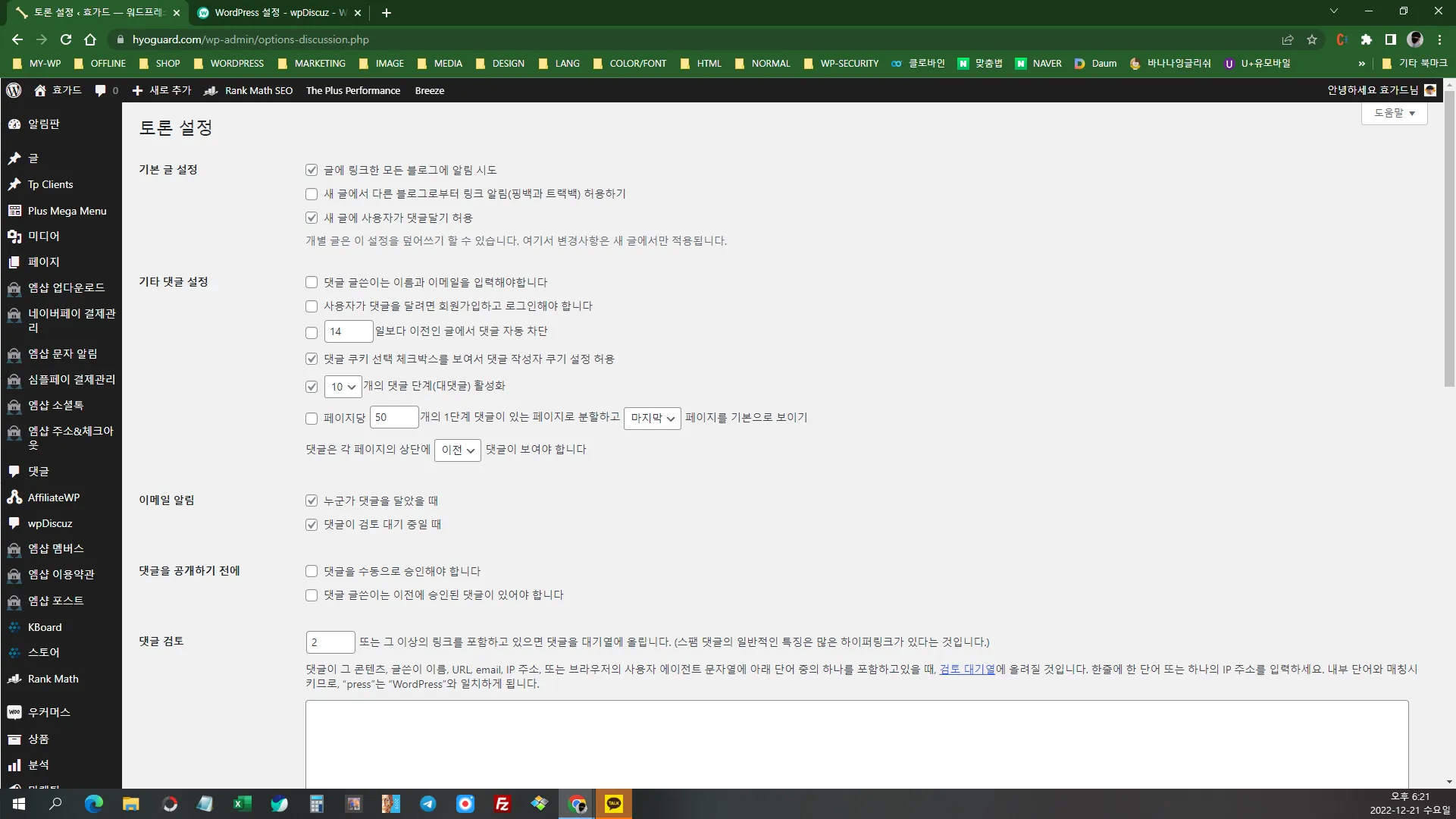
워드프레스 관리자 대시보드 > 설정 > 토론에서 사진처럼 설정합니다. 이메일 알림은 댓글이 달릴 때마다 알림을 받고 싶은 분만 체크하면 됩니다. 기본적으로 구글 리캡차를 사용할 수 있고, Antispam이 내장되어 있기 때문에 스팸 걱정은 하지 않아도 됩니다. 또한 댓글을 작성하는 과정이 번거로우면 댓글을 달지 않기 때문에 기타 댓글 설정에서 이름과 이메일 필수입력, 회원가입, 로그인을 체크 해제 하는 게 좋습니다.

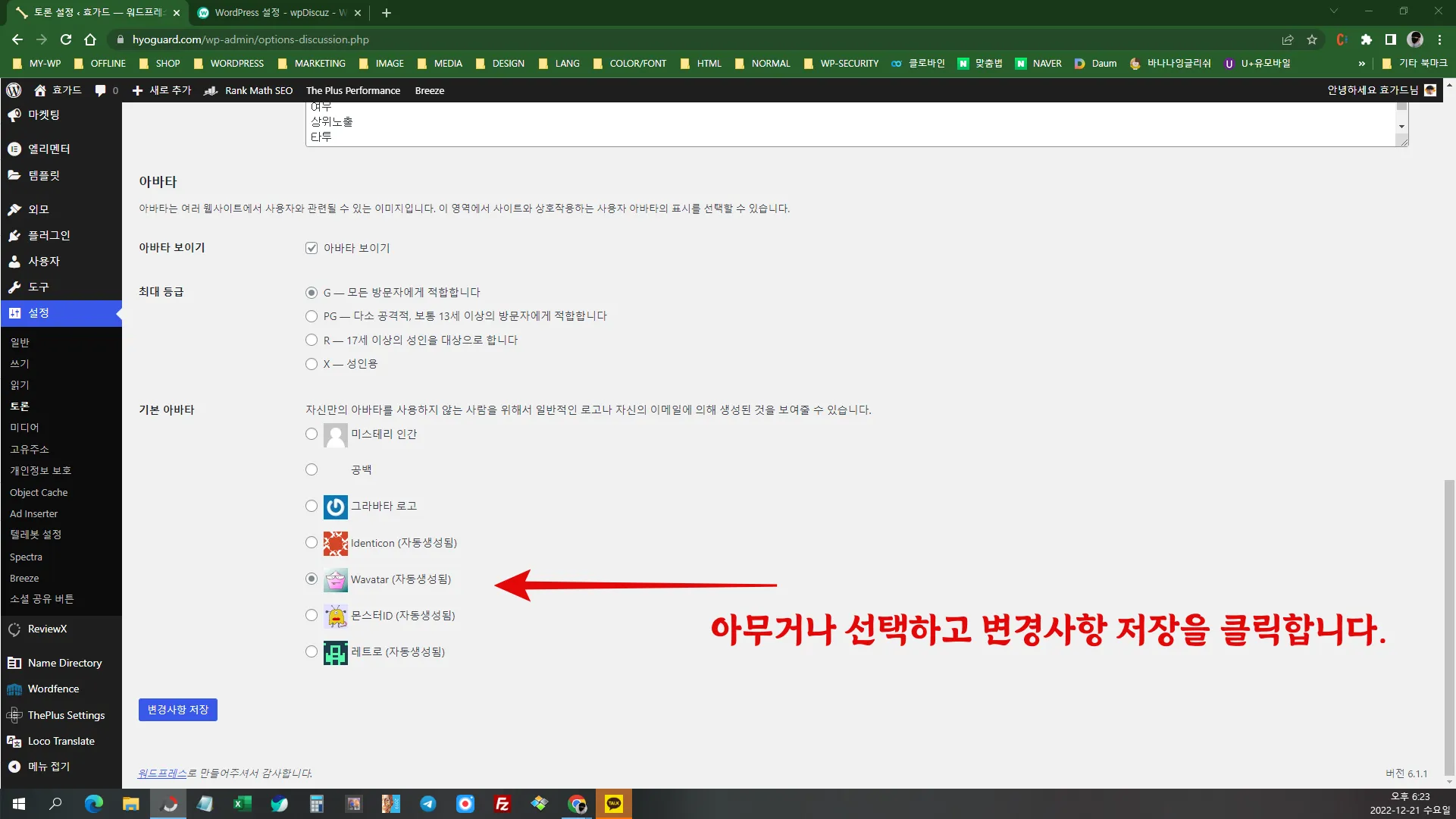
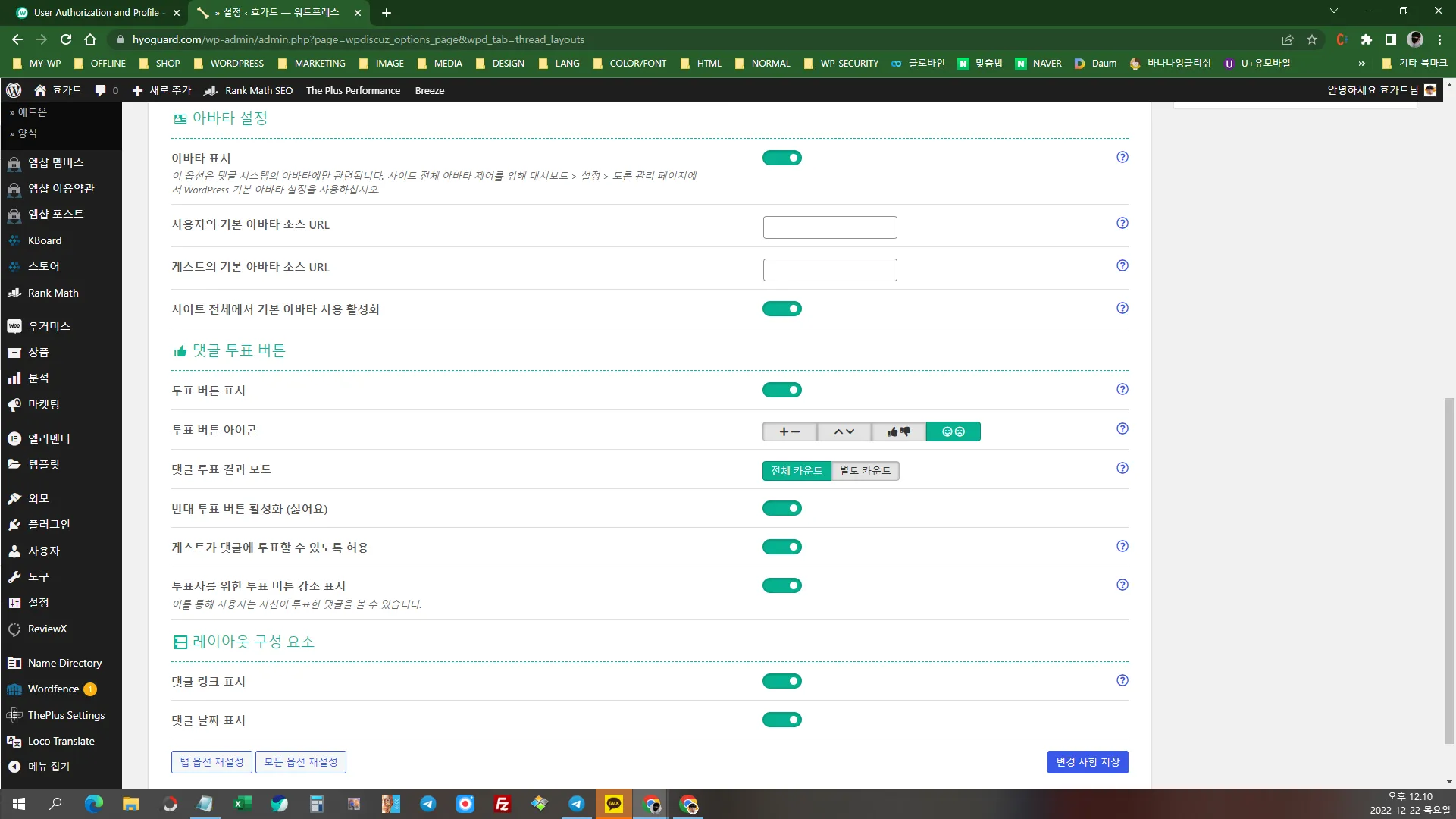
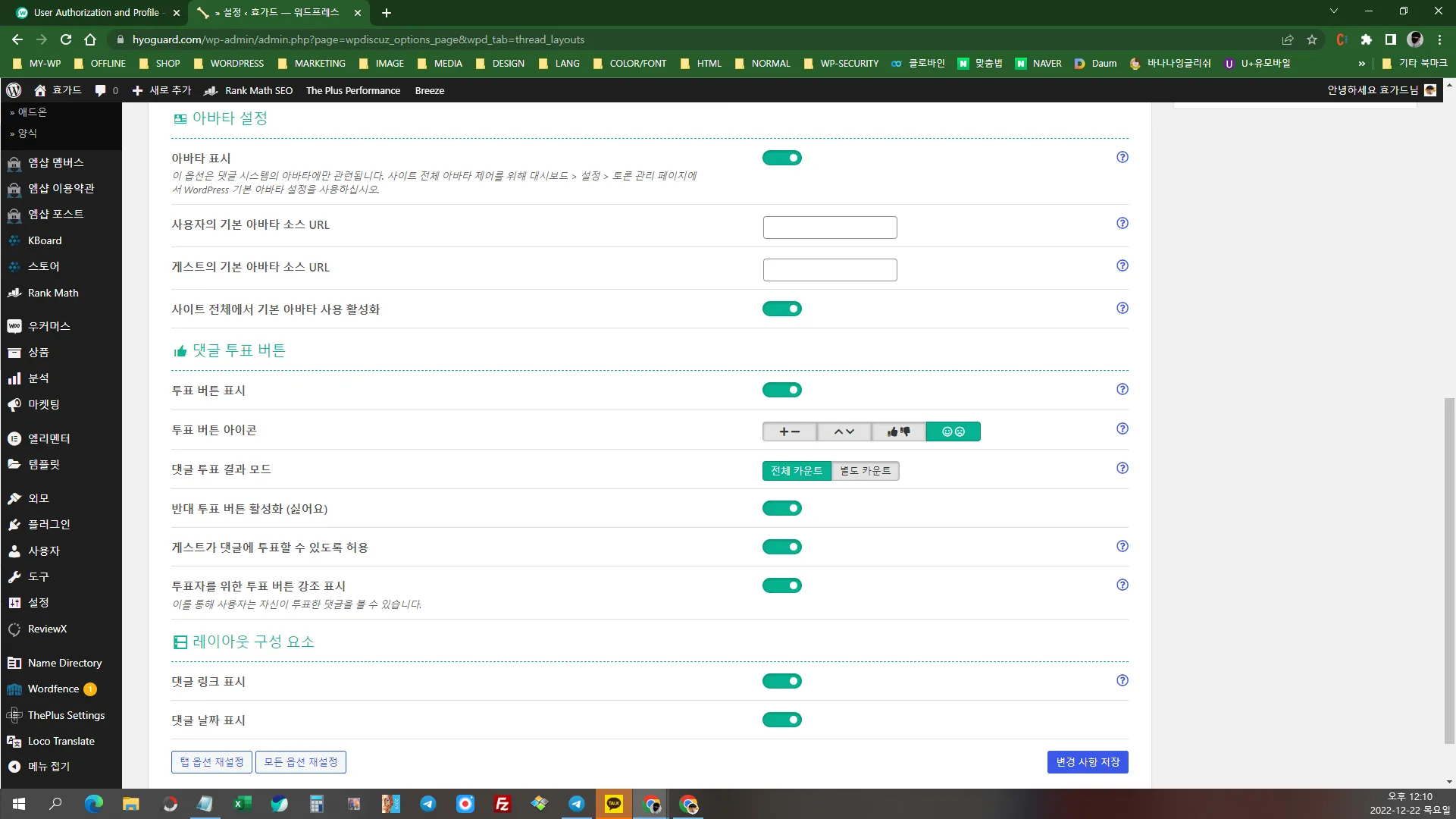
아바타는 아무거나 선택하세요. 사용자가 댓글을 달면 프로필 아바타가 랜덤으로 생성됩니다. 아바타는 없는 것보다 있는 게 보기가 훨씬 좋습니다.

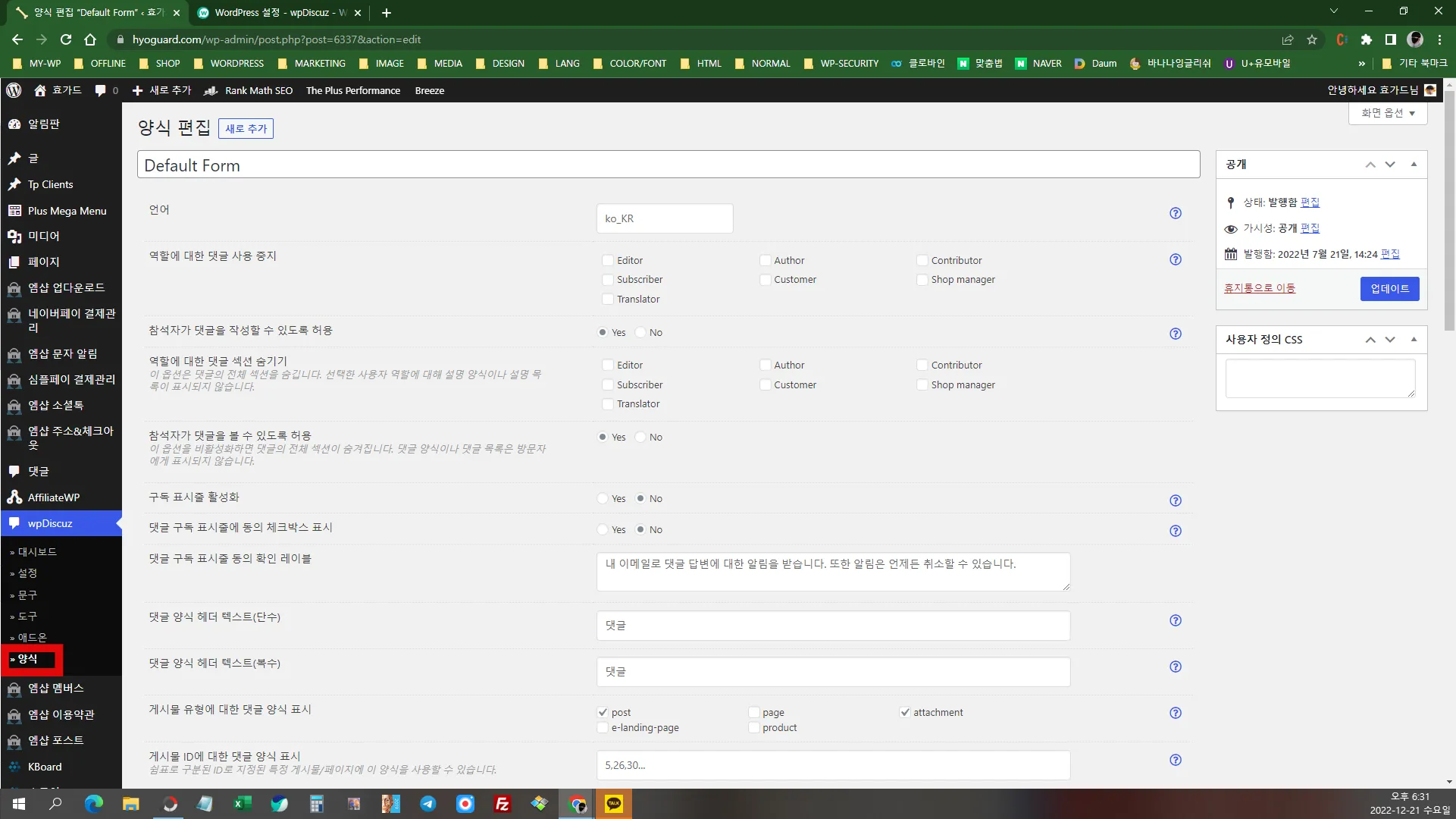
워드프레스 설정이 끝났으면 저장하고 wpDiscuz 양식을 클릭합니다. 언어는 “en_US”가 기본이며 한글 번역 파일을 업로드 하면 자동으로 사진처럼 “ko_KR”로 변경됩니다. 다국어 웹사이트의 경우 언어별로 댓글 양식을 개별 생성하고 양식마다 언어 필드를 해당 국가로 변경만 해주면 프론트엔드에서 언어를 선택했을 때 해당 언어의 댓글 양식이 자동으로 표시됩니다.

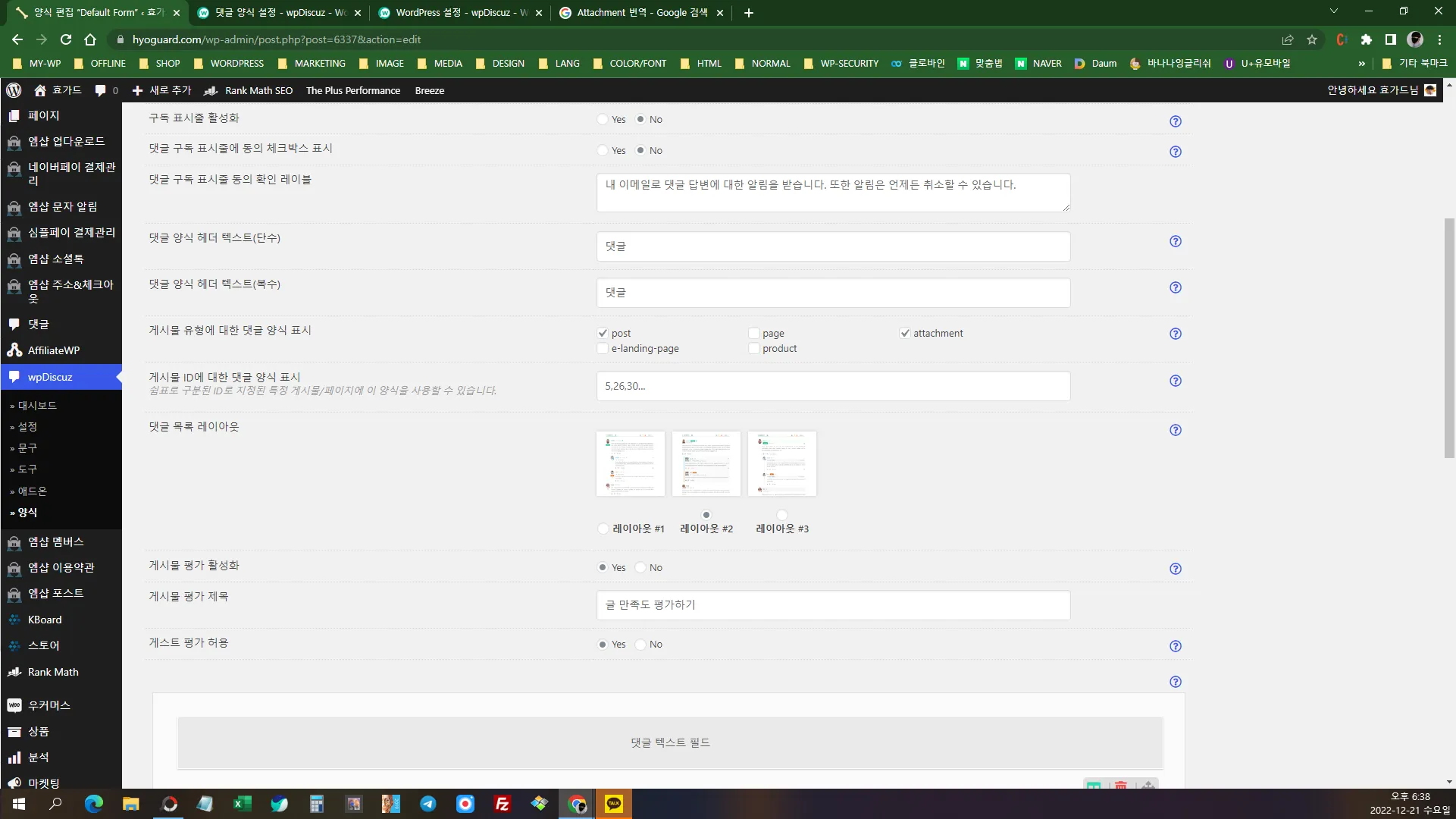
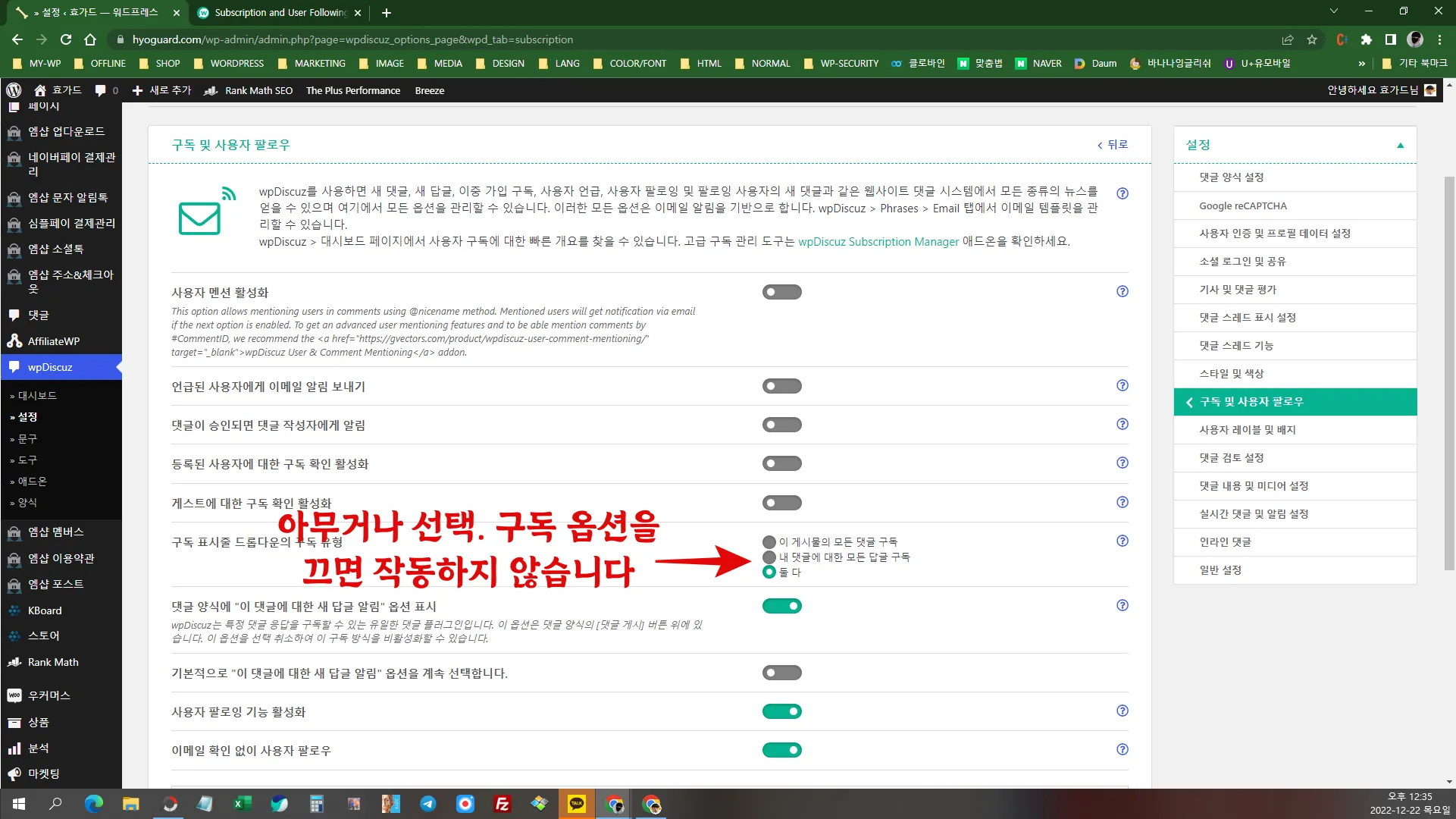
‘구독 표시줄 활성화’, ‘댓글 구독 표시줄에 동의 체크박스 표시’는 댓글을 구독하는 기능인데 댓글을 구독하는 사용자는 없는 관계로 전부 no를 선택합니다. 레이아웃은 3가지 타입이 있는데 마음에 드는 걸 선택하세요. 게시물 평가, 게스트 평가 허용은 원치 않으면 no를 선택합니다.

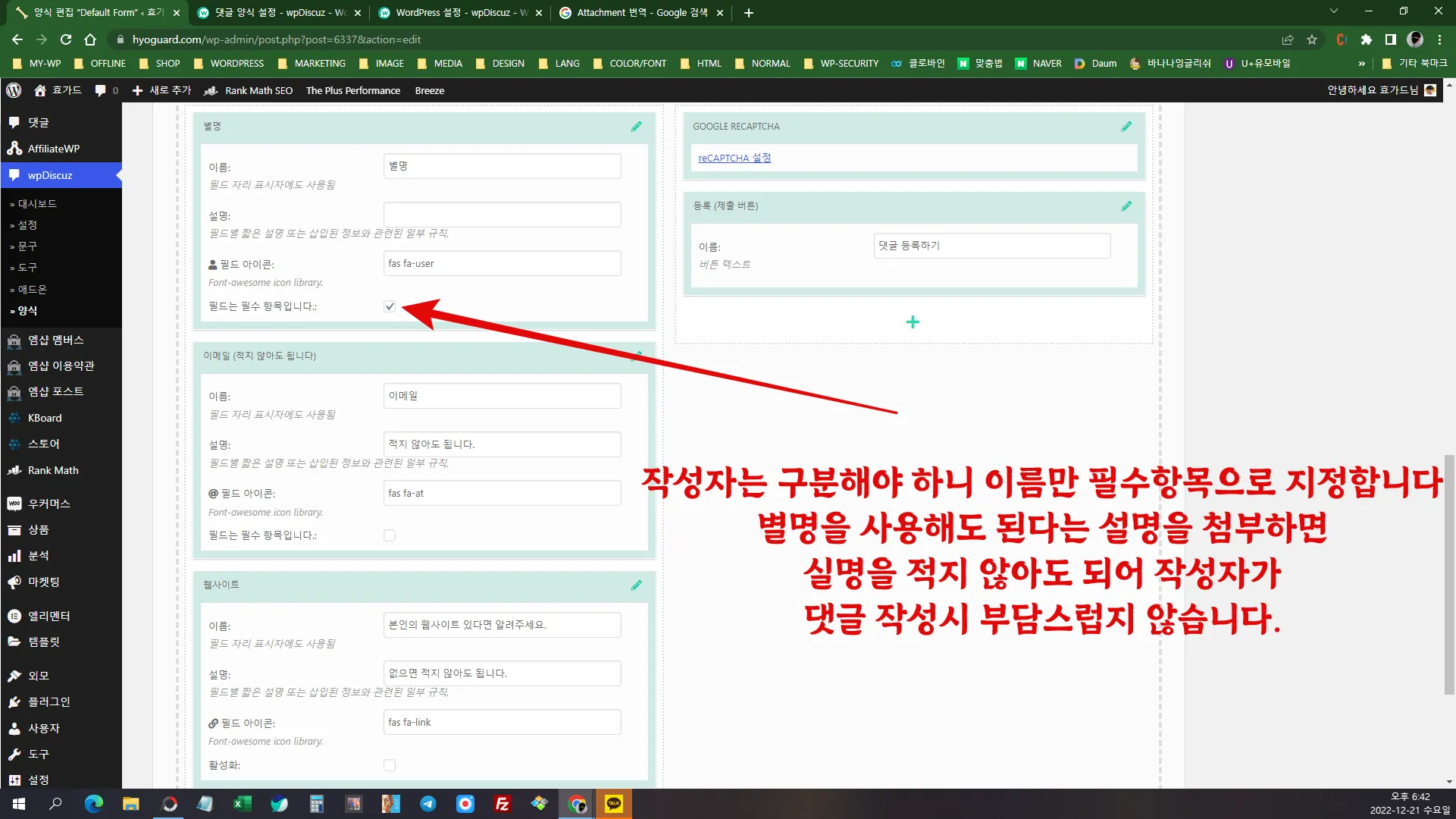
해당 필드는 기본으로 보여지는 항목으로 삭제할 수 없지만 안 보이게 접을 수 있고 보여지게 펼칠 수도 있습니다. 이름만 빼고 나머지는 필수 항목에 체크하지 않도록 합니다. 사진처럼 설정하세요. 구글 리캡차는 v2 체크박스 타입만 설정할 수 있습니다. v3타입을 사용하려면 25달러의 애드온을 구매해야 합니다. 리캡챠는 여기서 설정하지 않고 일단 건너뜁니다.

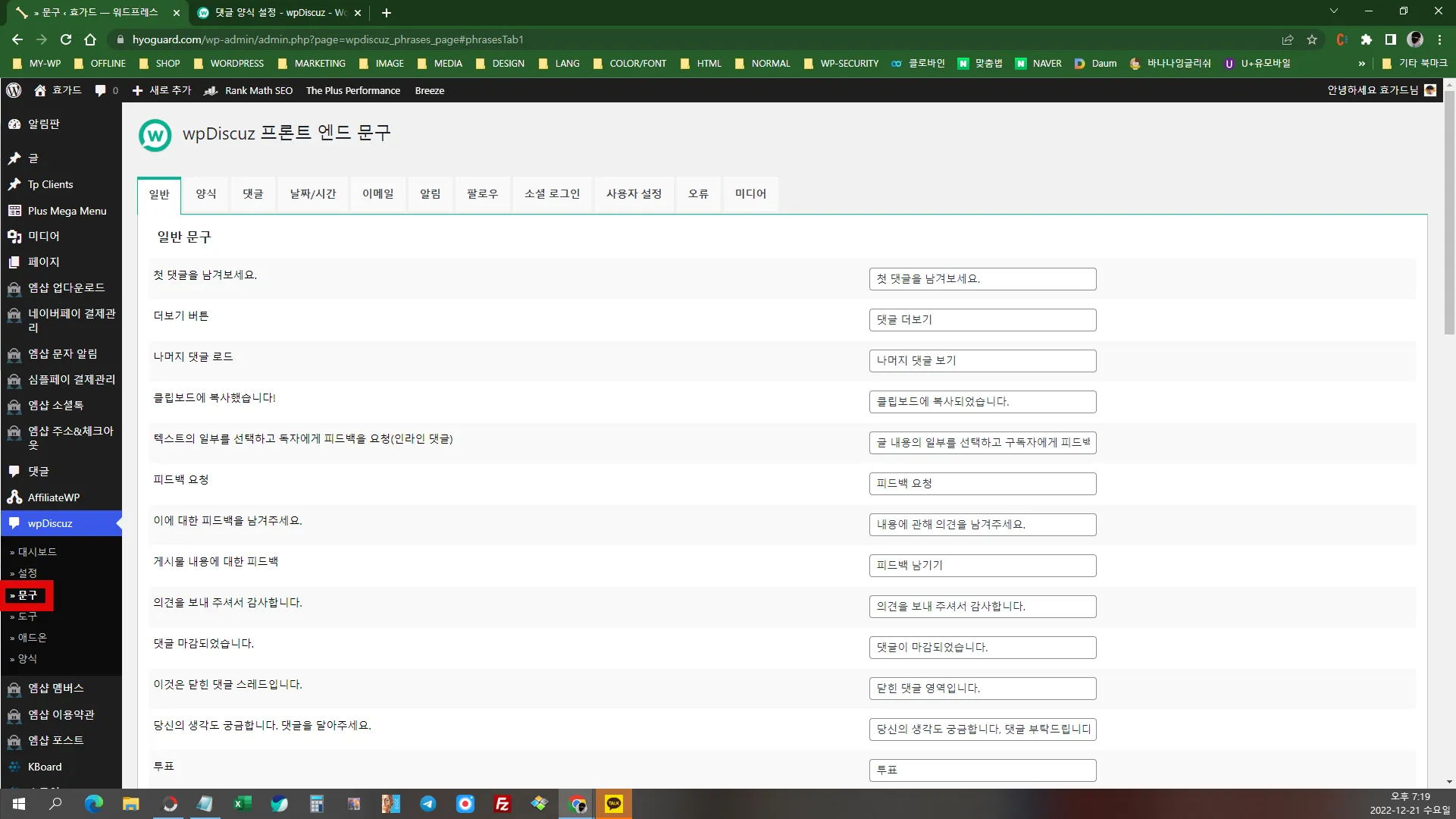
문구는 사용자가 원하는데로 변경할 수 있습니다. 제가 사용하는데 문제가 없는 상태로 번역이 되어 있으나 사용하면서 문구의 내용을 바꾸고 싶다면 여기에서 변경하시면 됩니다.

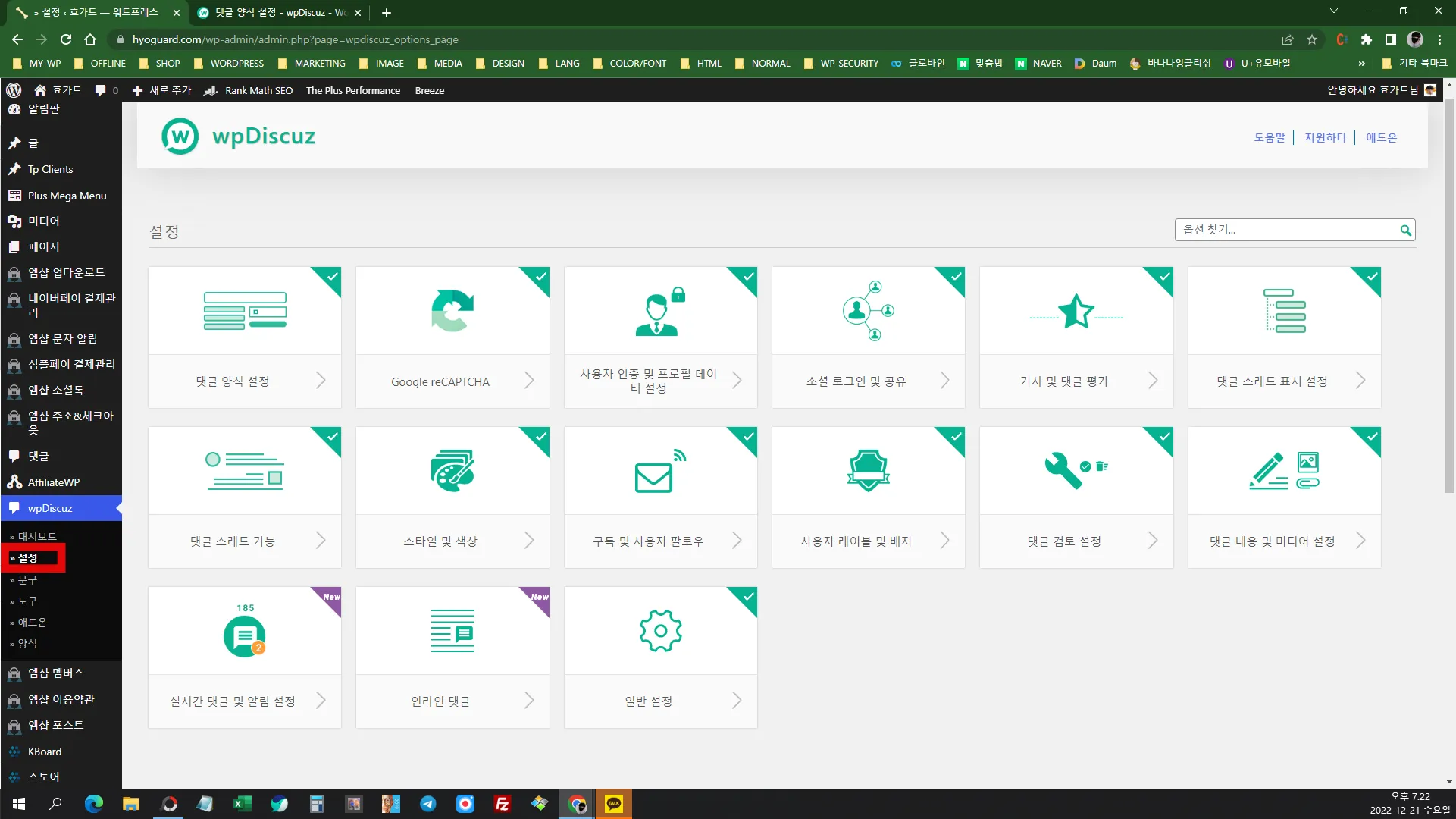
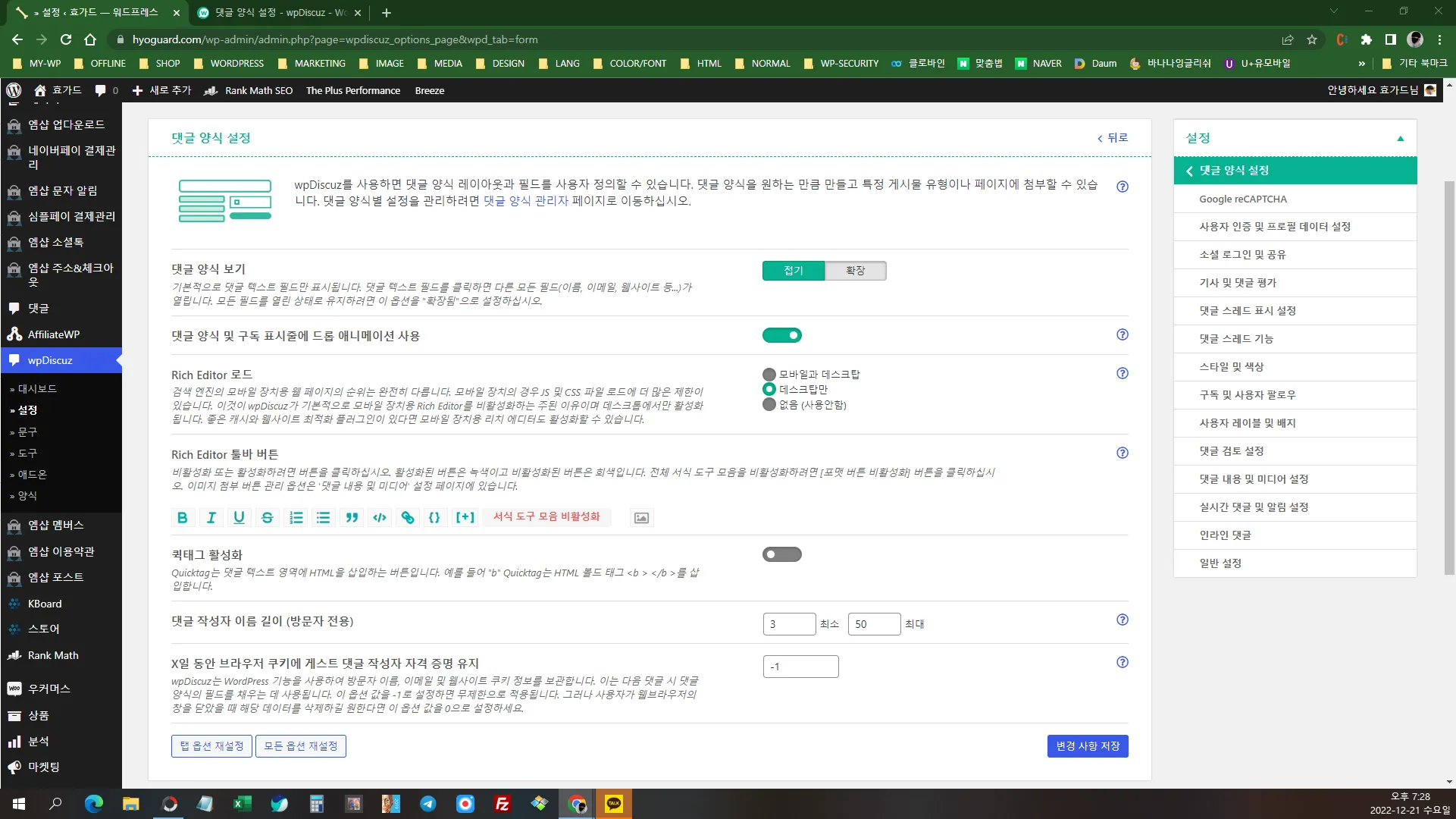
마지막 설정입니다. 설정할 게 많죠. 댓글 양식 설정부터 보겠습니다.

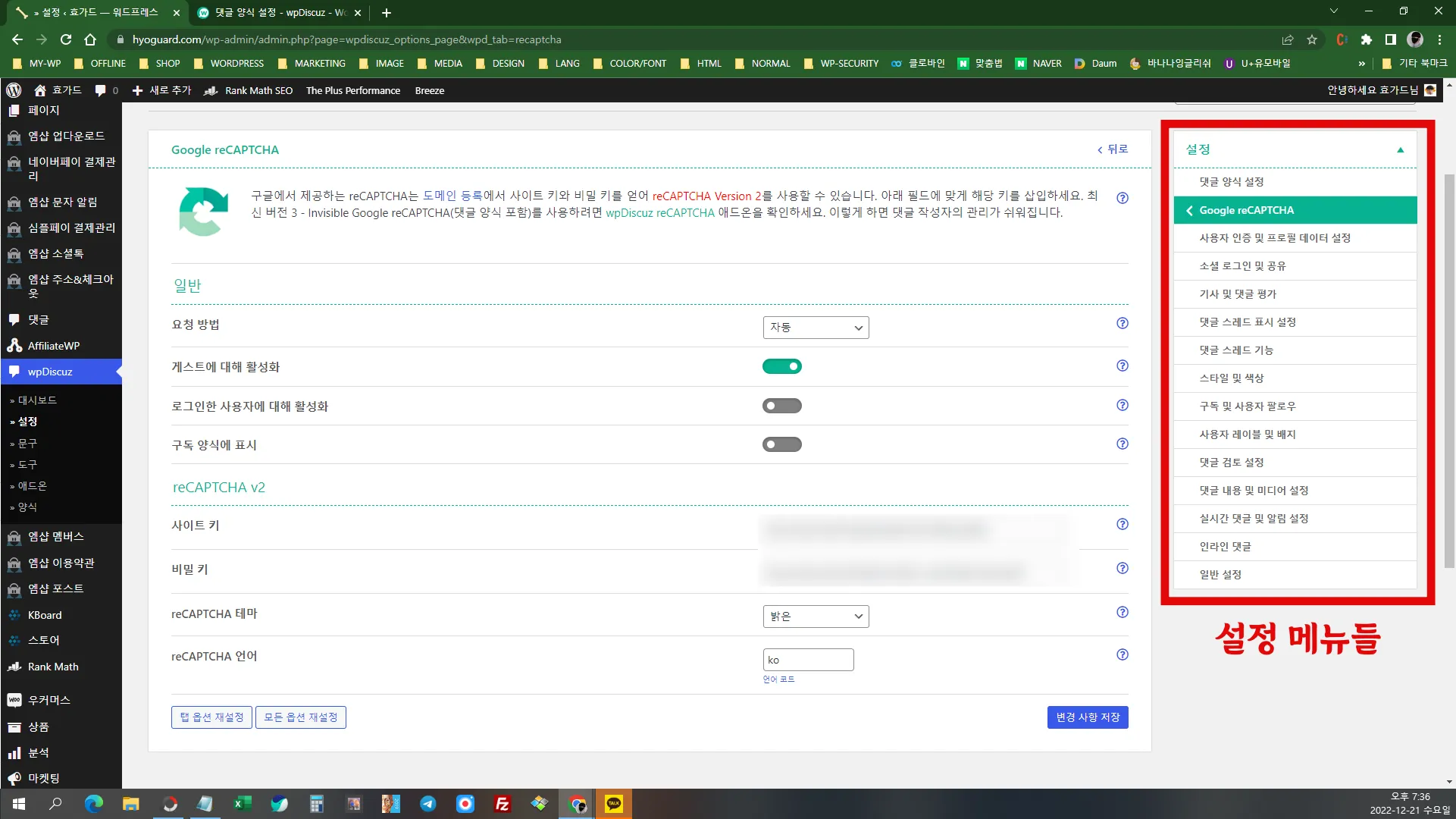
댓글 양식 보기는 사진5의 필드를 접거나 펼칩니다. 원하는 방식으로 선택하세요. 설정이 끝나면 변경 사항을 저장하고 오른쪽 상단의 Google reCAPTCHA를 클릭합니다.

구글 리캡차는 여기에서 설정하면 됩니다. 상단에 리캡차 설명에서 ‘도메인 등록’을 클릭하면 리캡차 등록 사이트로 이동합니다. 스팸방지를 위해 리캡차 설정은 반드시 해야 합니다. 리캡차 표시는 로그인 하지 않은 비 로그인 방문자(게스트)에게만 보이게 하면 됩니다. 댓글 구독은 사용하지 않기 때문에 ‘구독 양식에 표시’도 비활성화 상태로 둡니다. 한국의 언어 코드는 소문자 ko입니다.

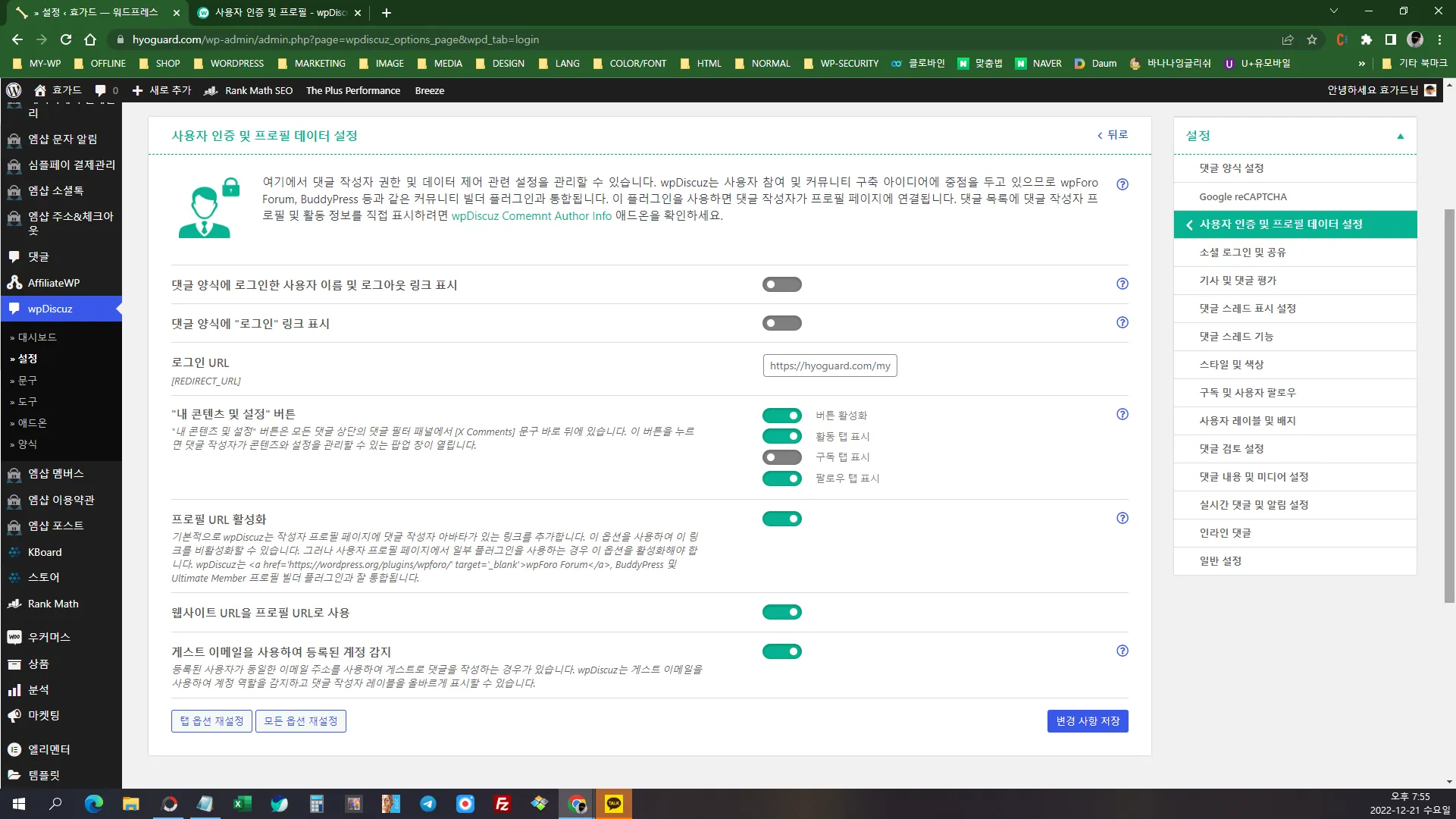
‘로그인 URL’은 공란으로 둡니다. 댓글 작성을 위해 게스트 방문자에게 로그인을 요구할 필요가 없기 때문입니다. 그리고 소셜 로그인 및 공유도 건너뜁니다. 이 역시 댓글 작성을 위해 소셜 로그인을 요구할 필요가 없습니다. 번거롭게 이것저것 요구하면 안 됩니다.

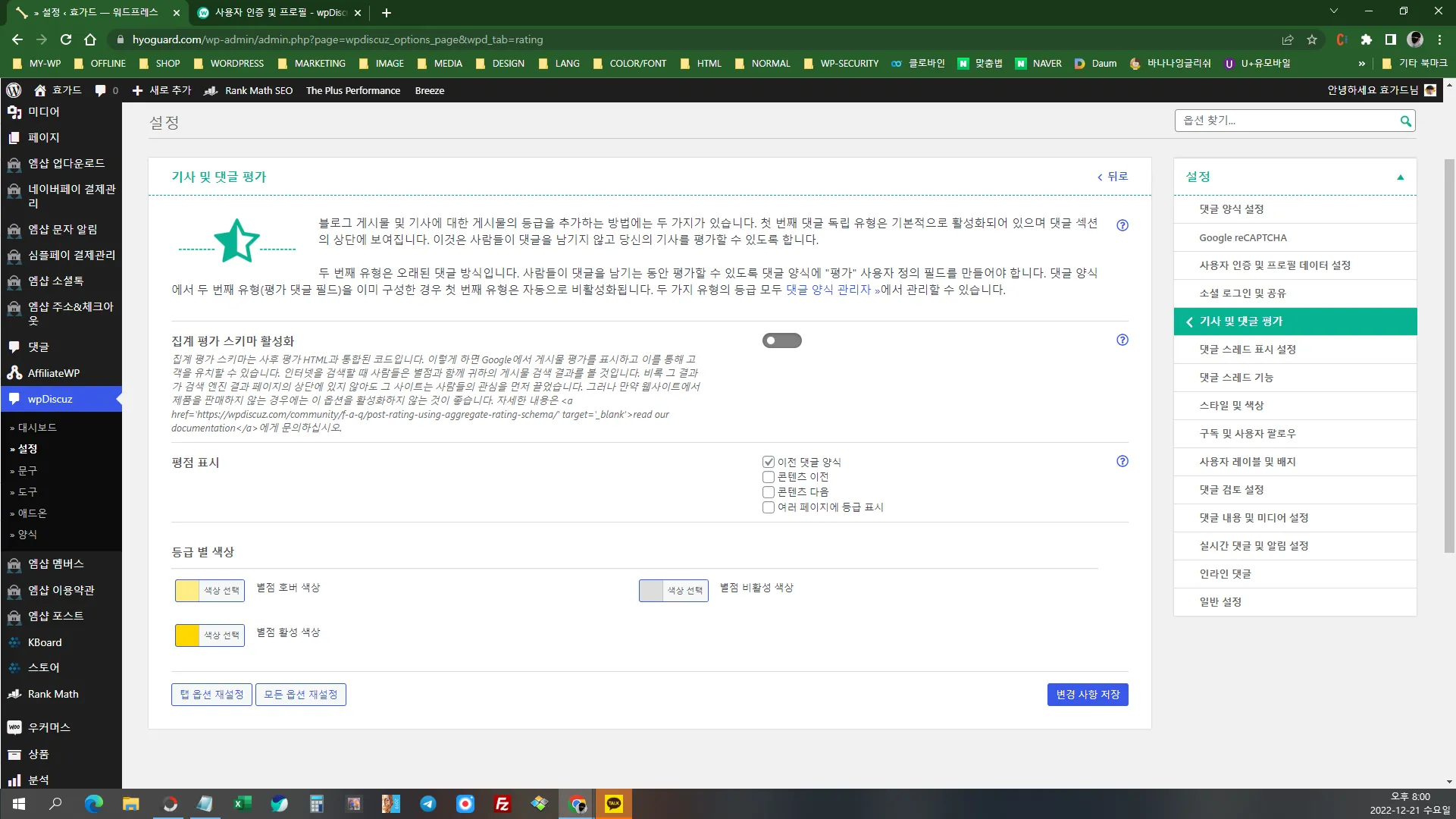
‘집계 평가 스키마 활성화’는 우커머스 쇼핑몰에서 제품을 판매하는 경우에 사용하는 기능입니다. 그러나 저는 활성화하지 않았습니다. 우커머스 리뷰로 충분하기 때문입니다. 별점의 색상도 변경할 수 있습니다.

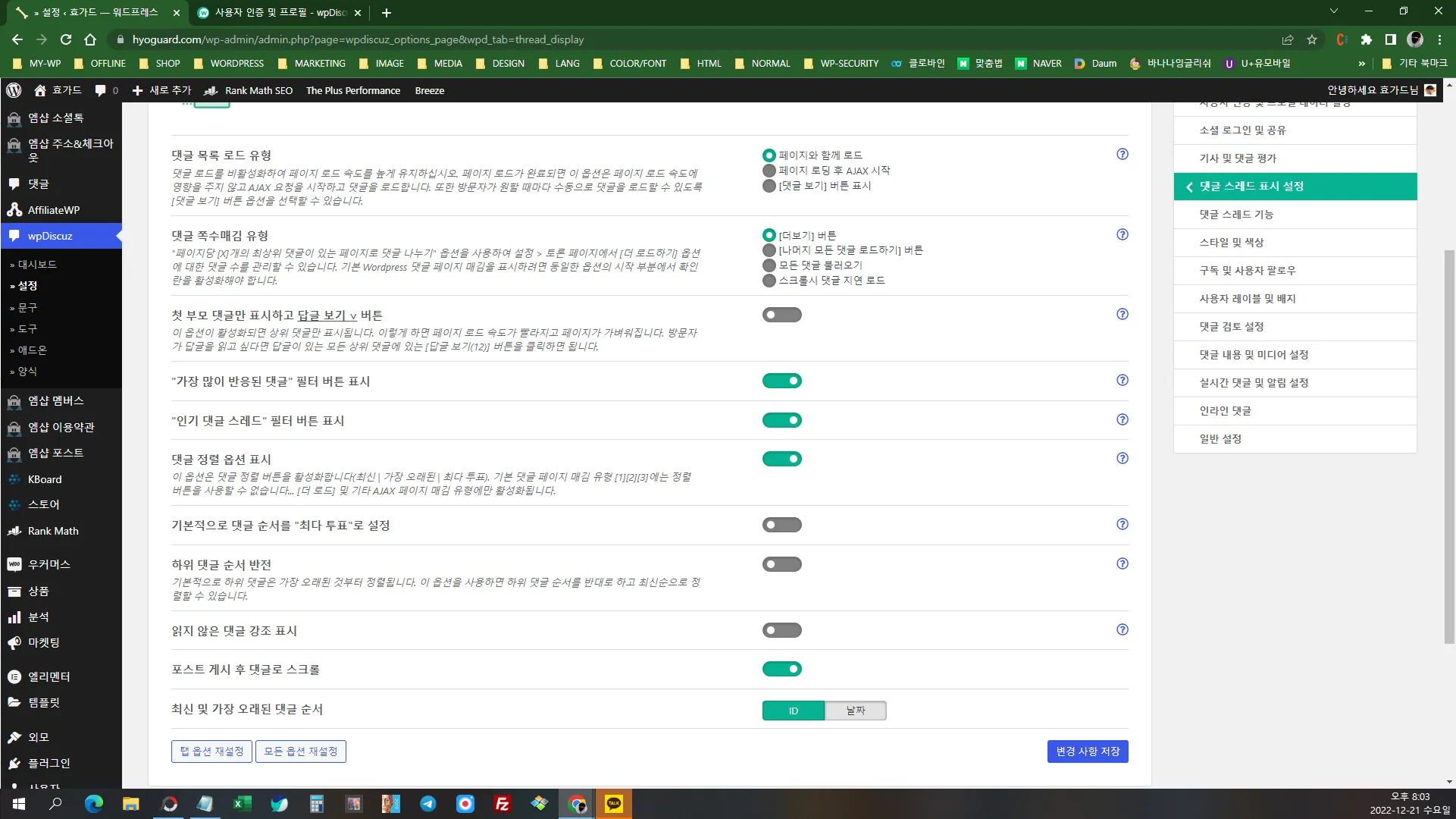
댓글 스레드 표시 설정은 사진이 기본값입니다. 변경을 원하는 부분은 변경하시면 됩니다.

사진2의 내가 설정한 기본 아바타를 로그인 하지 않은 방문자 및 댓글 작성자 모두에게 보여지게 하려면 ‘사이트 전체에서 기본 아바타 사용 활성화’ 옵션을 켜야 합니다. 댓글에 ‘좋아요’ 및 ‘싫어요’ 표시 설정도 여기에서 할 수 있으며 ‘좋아요’만 남기고 ‘싫어요’는 해제하고 싶다면 반대 투표 버튼 활성화를 꺼주세요.


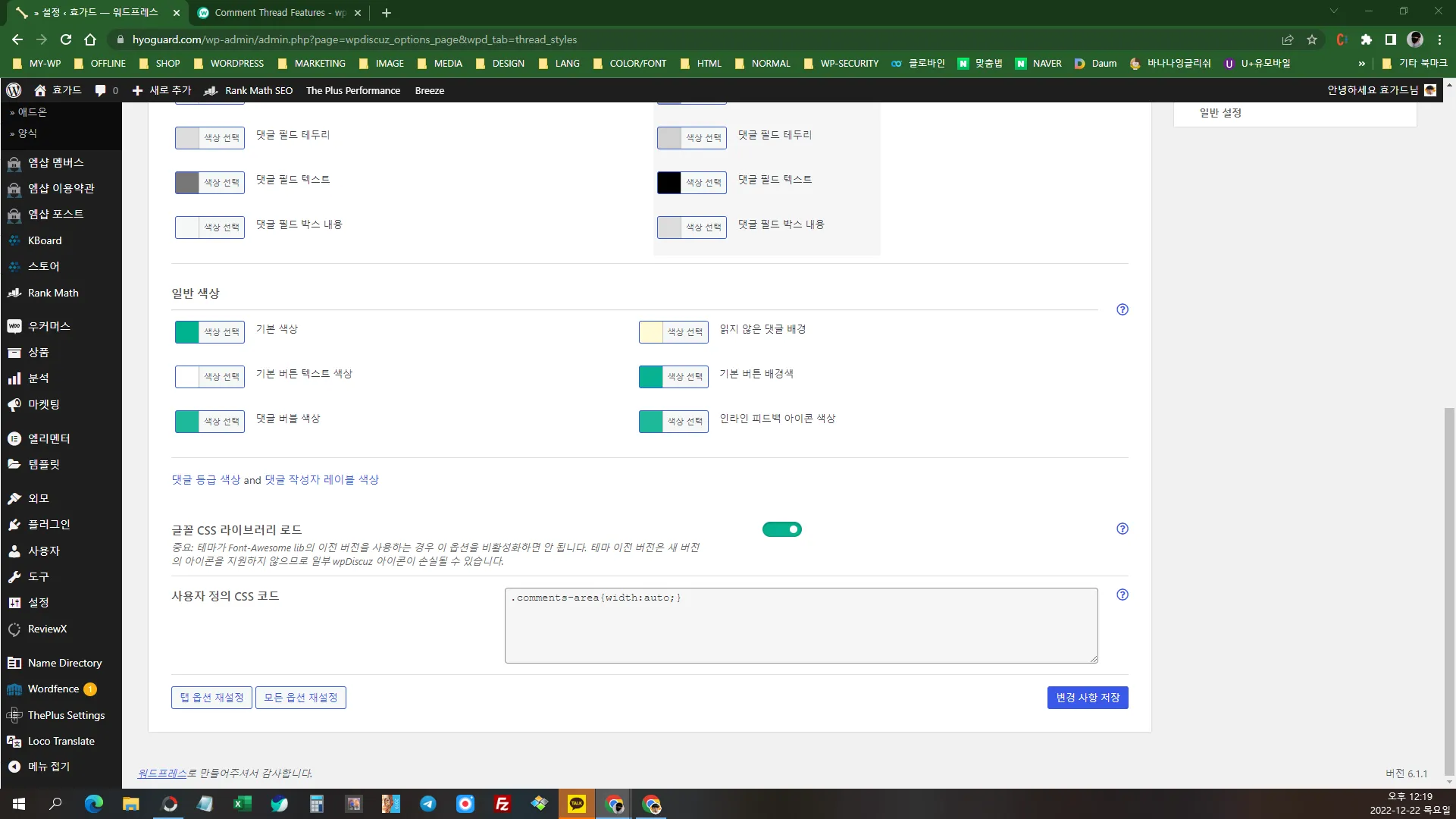
‘스타일 및 색상’에서 ‘댓글 양식 및 댓글 목록 스타일’은 라이트와 다크모드중에서 선택할 수 있습니다. 기본으로 설정하면 하얀색, 어두운을 선택하면 블랙으로 변경됩니다. 스타일별 색상은 원하는데로 지정하시고 ‘글꼴 CSS 라이브러리 모드’는 반드시 활성화 하세요. ‘글꼴 CSS 라이브러리’는 글자의 폰트에 관한 설정이 아니라 Font-Awesome의 아이콘이 보이도록 하는 설정입니다.
이걸 끄면 아이콘이 보이지 않게 됩니다. 우리가 아이콘이나 이모티콘을 사용하는 이유는 특정한 경우 글이나 문장으로 표현하는 것보다 이모티콘이나 아이콘이 나타내는 모양이 의견이나 상태를 표현하는데 아주 적절하기 때문입니다.
“야 빨리와 짜증나” 와 “야~ 빨리와~짜증나~ 😥” 두개를 비교했을 때 어떤가요? 똑같은 문장이라도 읽는 사람이 받아들이는 느낌이 아이콘이나 이모티콘 하나로 달라집니다.


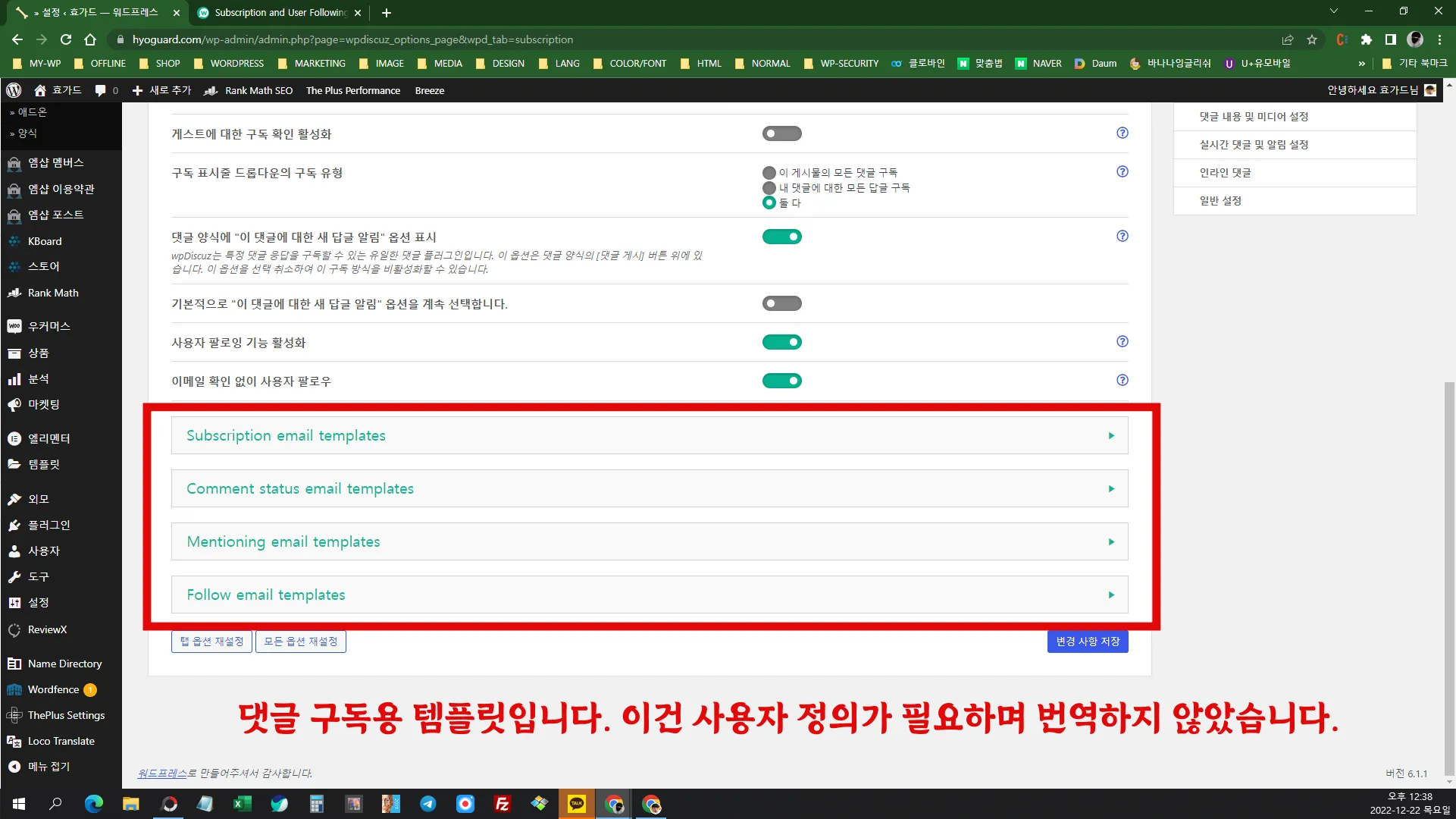
해외 커뮤니티의 경우 댓글 활성화가 잘 되어 있습니다. wpDiscuz 커뮤니티만봐도 글 하나에 수 많은 댓글이 달려 있는 걸 볼 수 있지요. 그러나 국내나 해외 모두 작성한 글이나 블로그 자체를 구독하는 경우는 많지만 댓글과 댓글 작성자를 구독하는 경우는 거의 없습니다. 댓글 구독 기능을 사용하고 싶다면 댓글 구독용 템플릿의 내용을 한국어로 변경해야 합니다.
멘션 여부는 원하는 분은 활성화하고 활성화를 했다면 ‘언급된 사용자에게 이메일 알림 보내기’도 켜주세요. 단, 알림이 가려면 댓글 작성자가 자신의 이메일을 입력해야 하기에 사진5의 이메일에서 ‘필드는 필수 입력입니다’ 에 체크해야 합니다.

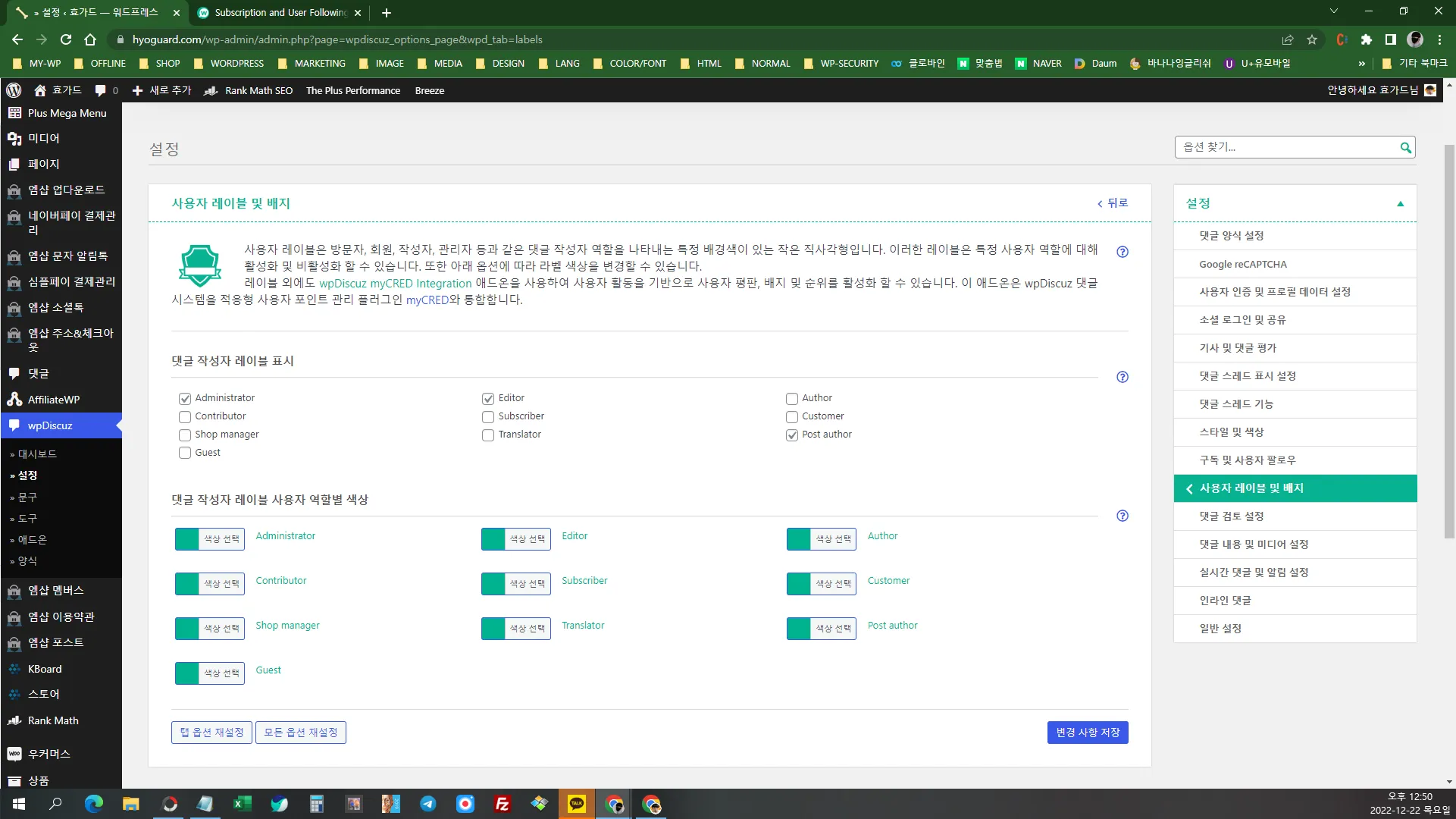
‘댓글 작성자 레이블 표시’는 해도 되고 안 해도 됩니다. 저는 위의 3개만 체크했습니다. Guest를 구분하고 싶은 경우 Guest에 체크해도 됩니다. 그러나 웹사이트 관리자인 나를 빼고 나머지는 전부 게스트 댓글이므로 굳이 Guest에 체크할 필요가 없겠죠.

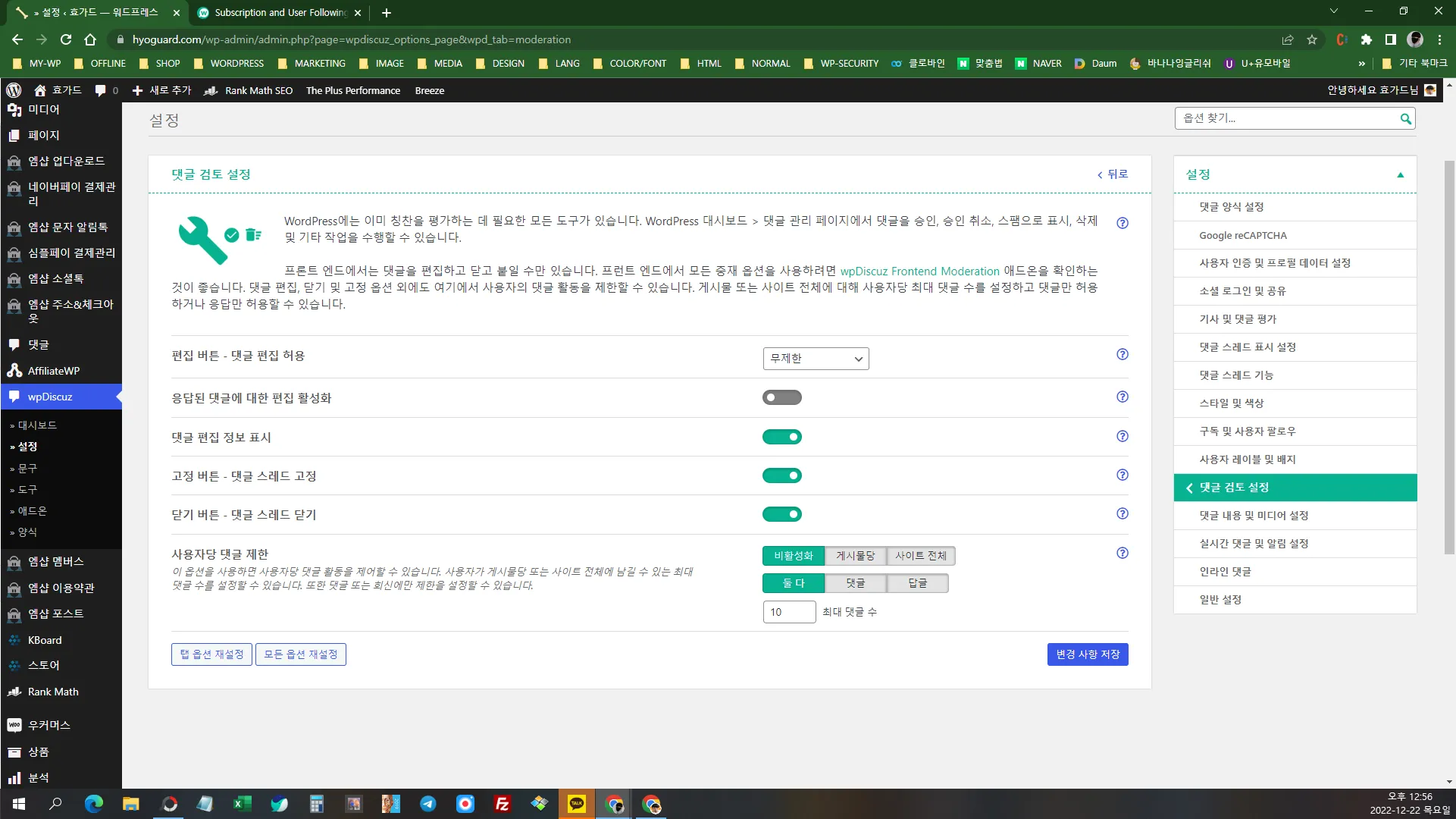
‘편집 버튼 – 댓글 편집 허용’ 옵션은 댓글을 단 작성자가 댓글을 단 이후에 댓글 내용을 수정할 수 있도록 허용할 것인지의 여부를 설정할 수 있습니다. 허용하지 않음, 15분, 30분, 1시간, 3시간, 24시간, 무제한 선택이 가능하고 예를 들어, 15분으로 설정했다면 댓글 작성 이후 15분이 지나면 댓글 내용을 수정할 수 없게 됩니다. 무제한으로 해 놓으면 댓글 작성자가 언제든 수정이 가능합니다. 나머지는 알아서 변경하세요.


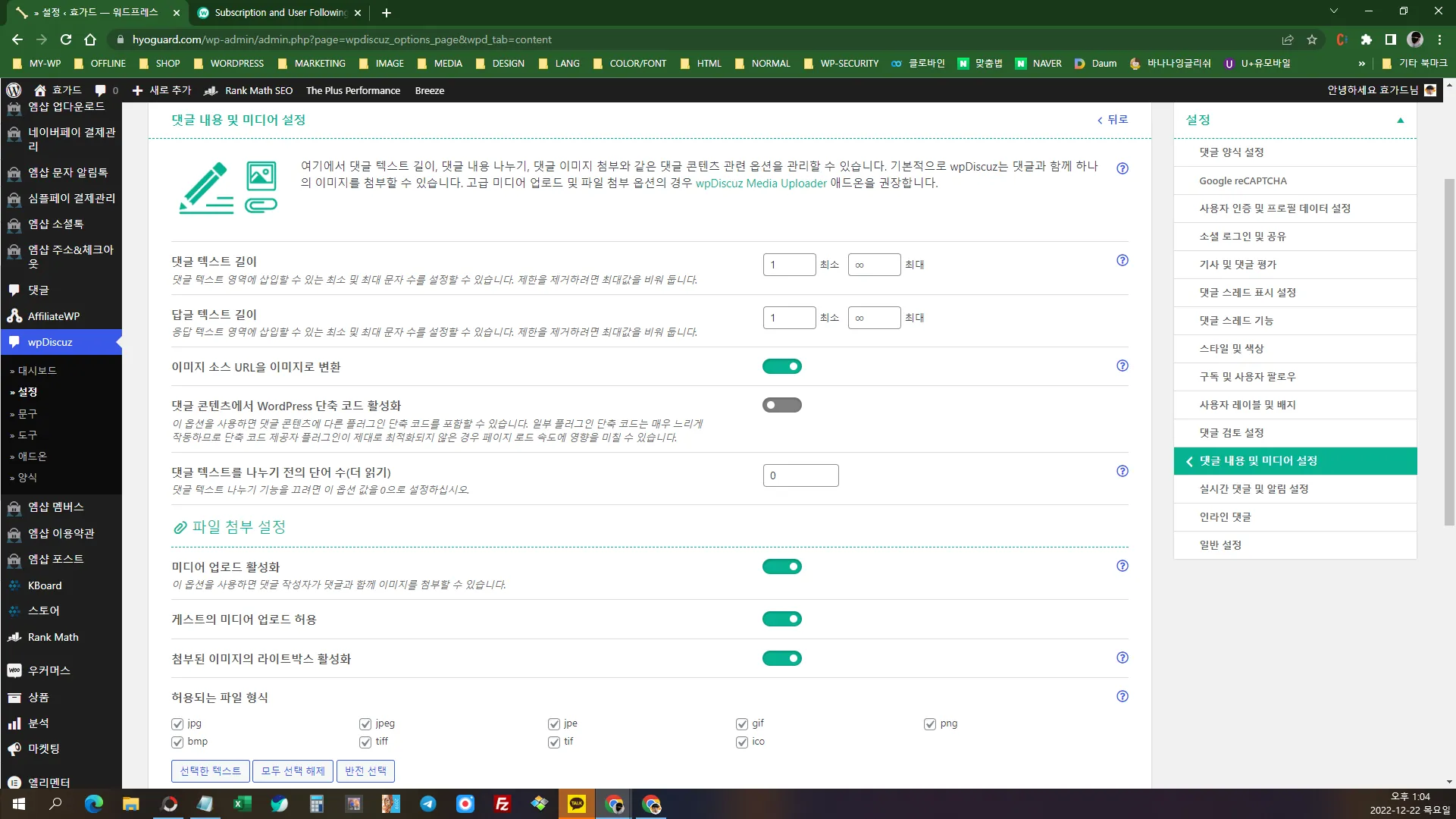
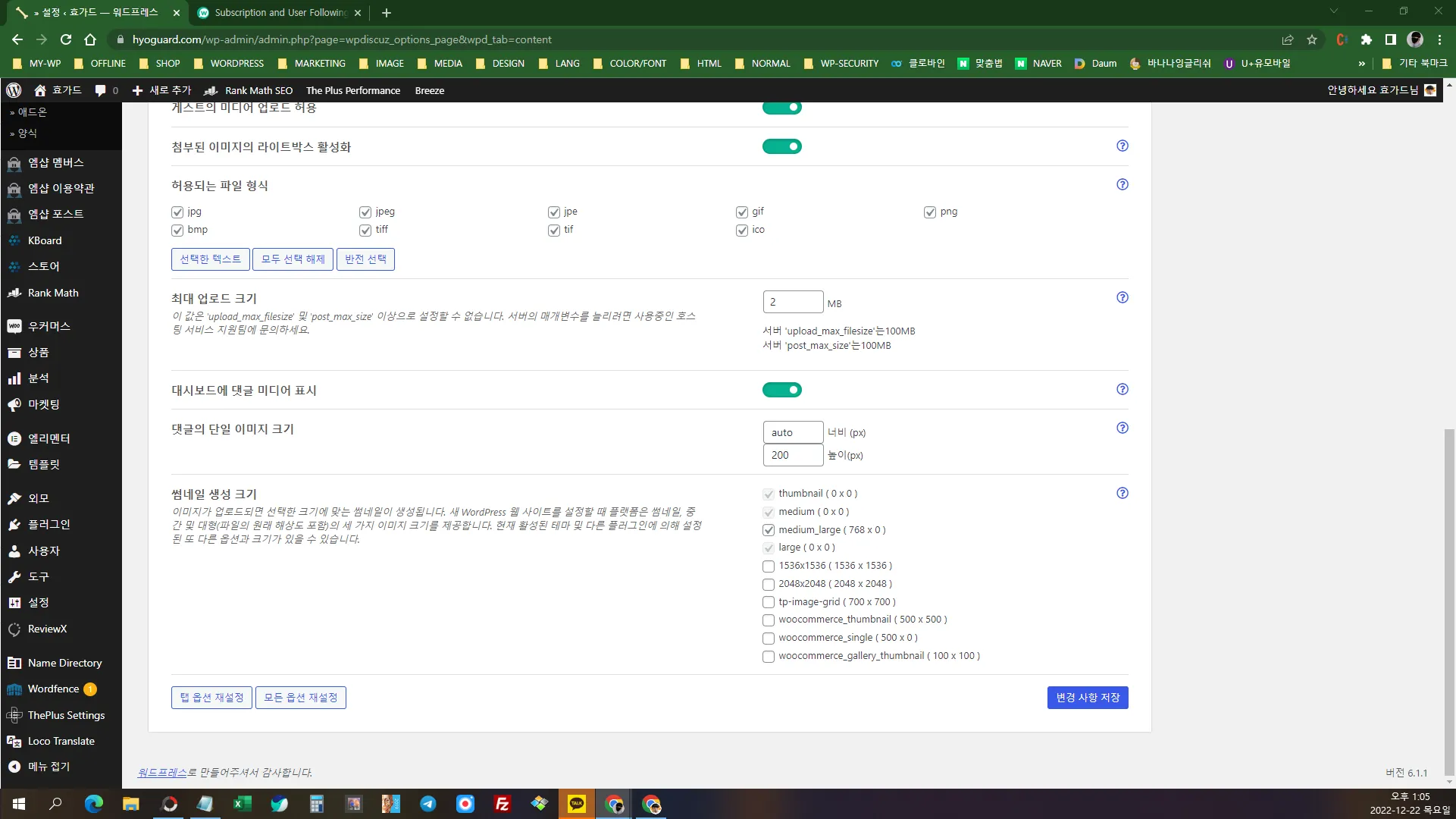
‘댓글 내용 및 미디어 설정’은 댓글 작성자가 댓글에 사진을 첨부하도록 허용할 것인지 여부를 결정할 수 있습니다. 댓글의 모든 데이터와 이미지 파일은 서버의 용량이 적다면 미디어 업로드는 비활성화 하는 게 좋습니다. 썸네일 생성 크기를 보면 이상한 점이 보이시나요? thumbnail, medium, large의 크기가 (0X0)으로 되어 있죠?
워드프레스는 사진 하나를 미디어에 업로드하면 3가지 크기의 이미지를 기본으로 생성합니다. 내가 하나의 이미지를 올리면 크기만 다른 똑같은 사진 파일이 3개가 생성이 된다는 뜻입니다. 이러면 쓸데없이 서버의 용량을 많이 차지하게 됩니다. 그리고 해상도가 낮을수록 사진의 화질은 저하됩니다.
그래서 저는 미디어에 업로드 하는 이미지의 원본만 사용하도록 비활성화했기 때문에 (0X0)으로 보여지는 것입니다. 이미지의 파일 크기가 줄거나 해상도를 줄이는 이유는 사이트의 로드 속도 때문인데 단지 속도만을 위해서 화질이 떨어지는 이미지를 선택할 필요가 없습니다. 원본 이미지 하나만 사용이 가능하도록 설정하면 서버 용량을 아낄 수 있습니다.
사진을 업로드 할 때는 사진 파일의 확장자를 JPG나 PNG가 아닌 WEBP로 변환해서 올리세요. 포토스케이프를 사용하면 사진의 확장자를 WEBP로 변환 후 저장할 수 있습니다. TINYPNG를 사용해서 사진을 압축하는 것보다 WEBP로 변환하는 게 큰 화질의 저하없이 이미지 파일의 사이즈를 더 작게 줄일 수 있습니다. 포토스케이프에서 WEBP로 변환할 때 WEBP 저장 품질 설정이 있습니다. 80~90으로 설정하면 적당합니다.
이미지 관련 내용은 워드프레스 웹사이트의 속도 관련 포스팅에서 따로 언급합니다. 이미지만 최적화시켜도 사이트의 로드 속도를 높일 수 있습니다. 워드프레스 속도 최적화 보기
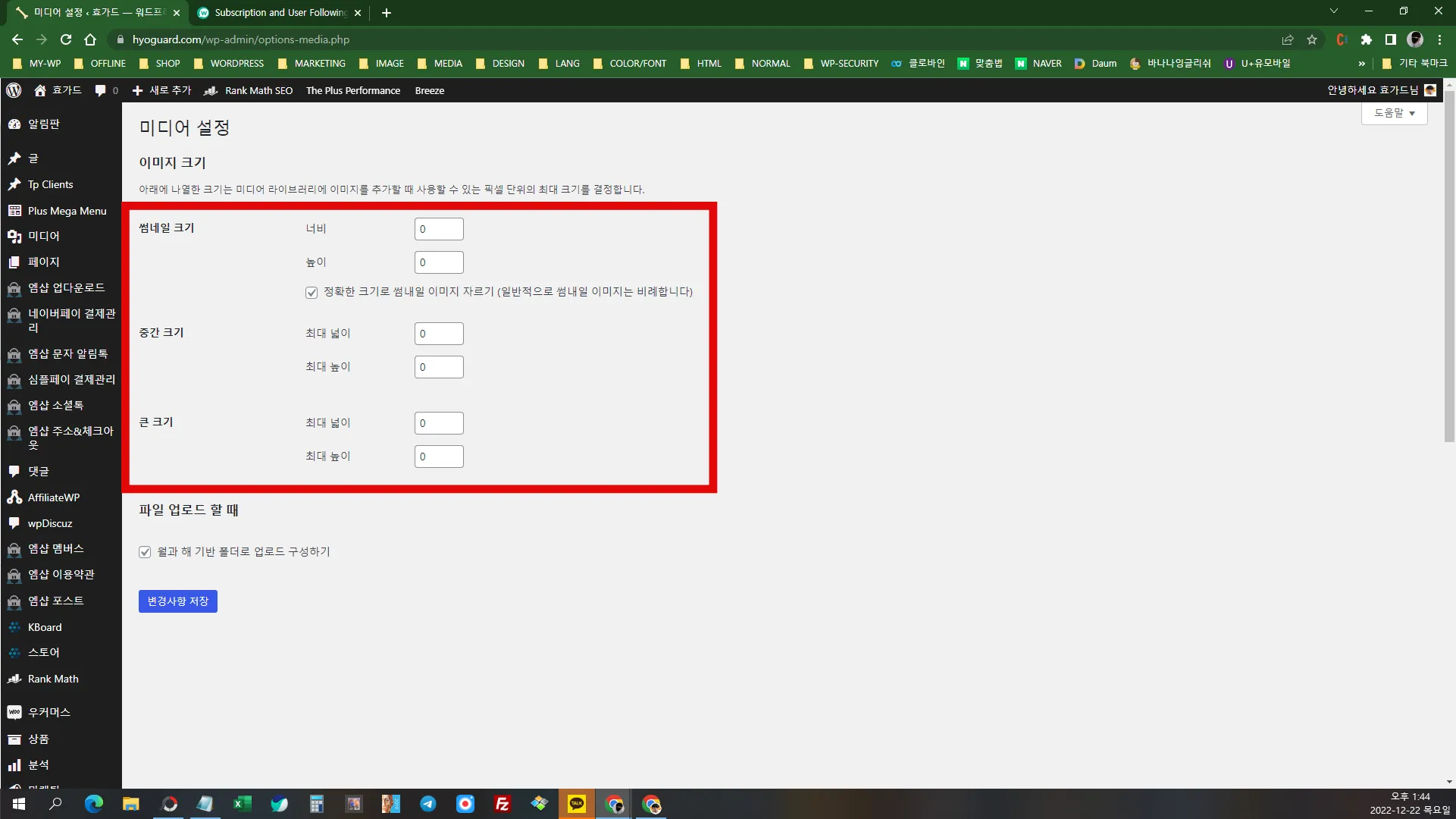
*워드프레스에서 원본 이미지 하나만 생성하도록 하는 법
(워드프레스 관리자 대시보드 > 설정 > 미디어 > 썸네일 크기, 중간 크기, 큰 크기의 최대 넓이와 최대 높이를 전부 0으로 변경.)



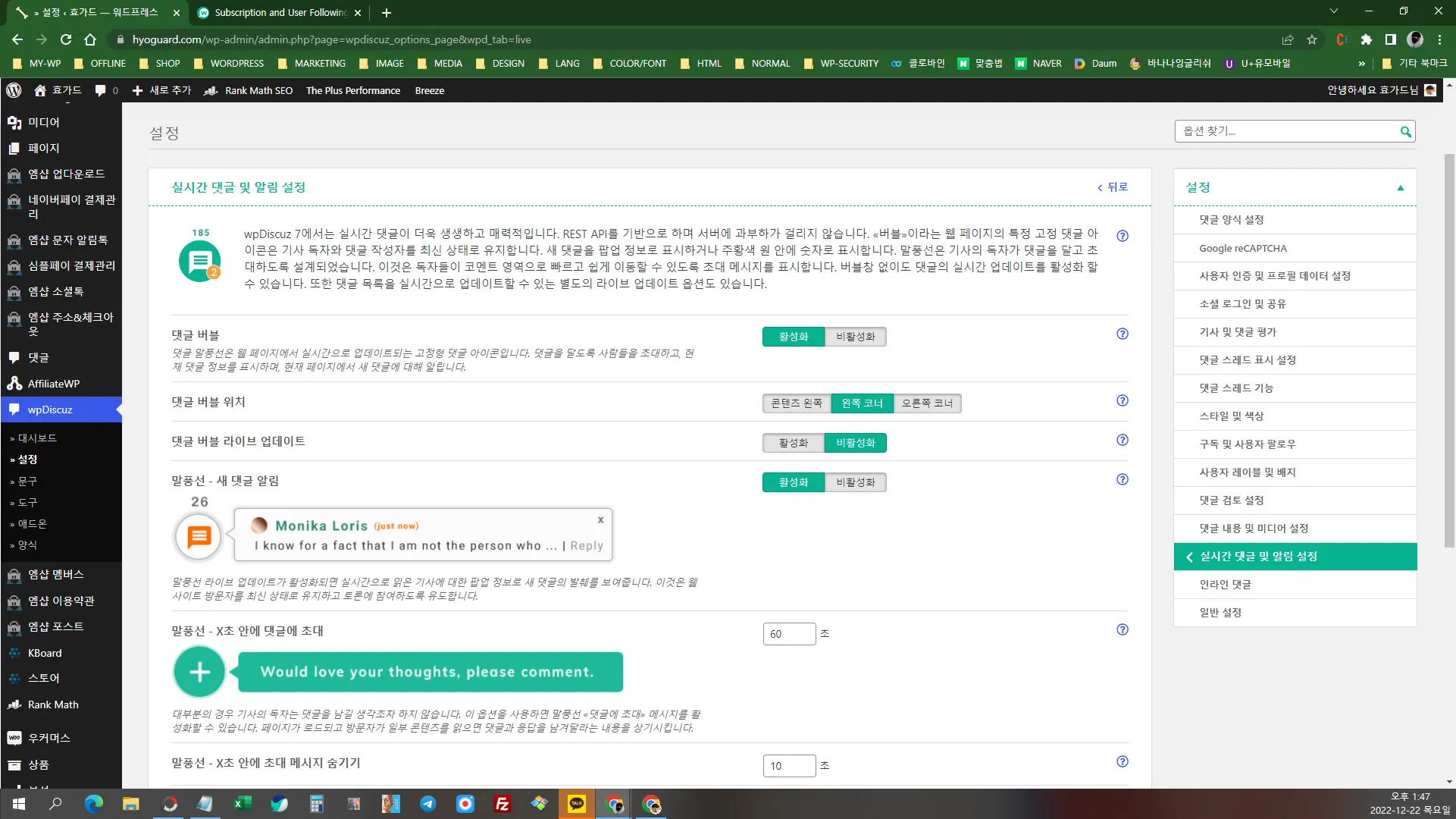
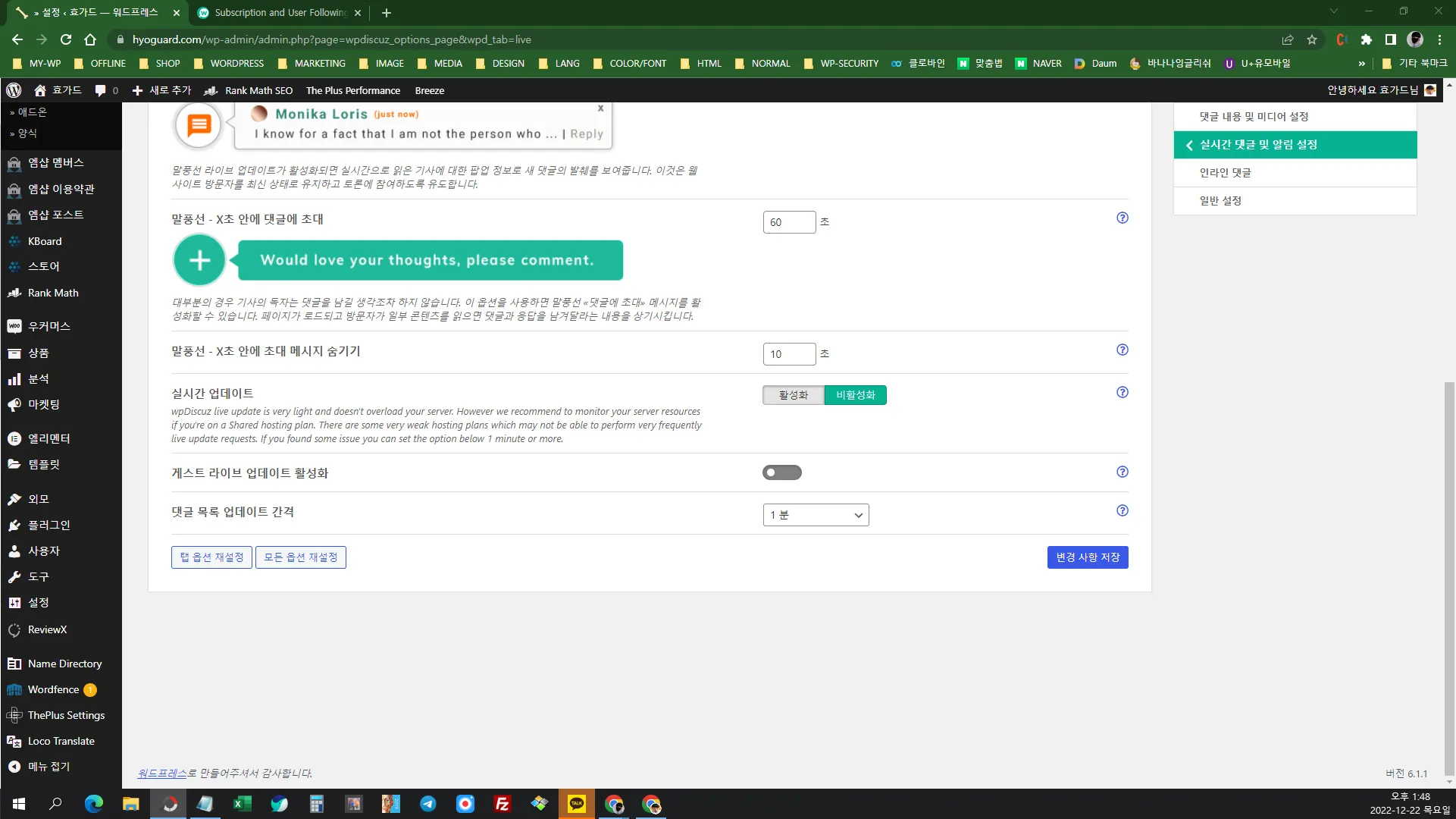
‘실시간 댓글 및 알림 설정’ 옵션입니다. 댓글 버블 설정은 무조건 활성화 하세요. 가시성이 좋고 눈에 잘 띕니다. 기본적으로 CTA(call to action) 방식을 취하기 때문에 댓글 작성 유도에 좋습니다. ‘게스트 라이브 업데이트 활성화’ 옵션은 비활성화 합니다.
만약 누군가 라이브 업데이트를 계속해서 반복적으로 요청하게 되면 요청하는 만큼 새 페이지가 계속해서 열리기 때문에 서버에 과부하가 걸립니다. 공유 호스팅을 사용하는 분들은 ‘실시간 업데이트’ 비활성화합니다. 저도 공유 호스팅은 아니지만 비활성화 했습니다. 실시간으로 댓글을 업데이트 해야 할 만큼 많은 댓글이 달리지 않기 때문입니다.

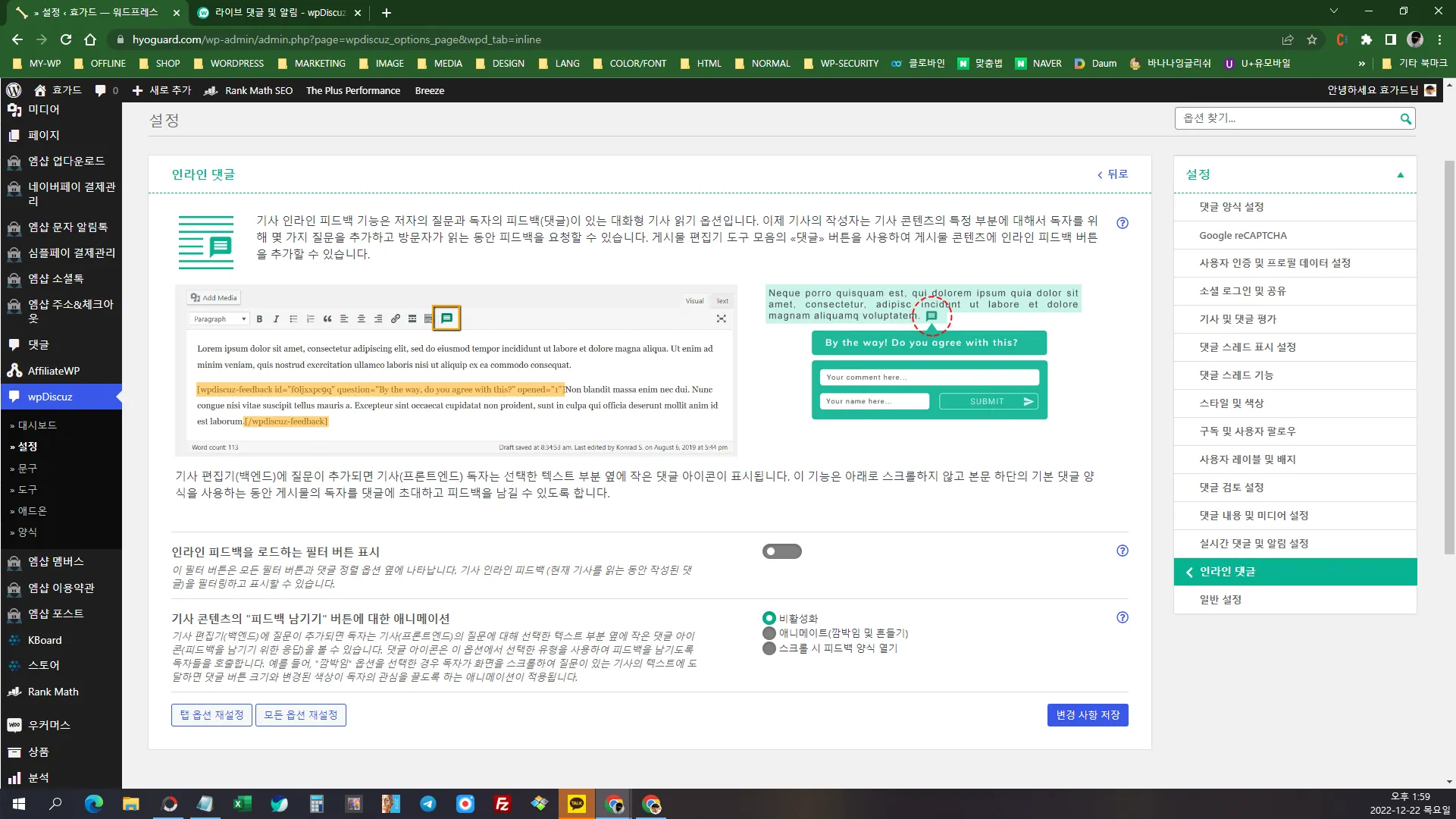
인라인 댓글은 글의 중간에 댓글을 작성할 수 있도록 해주는 기능입니다. 이건 쓰는 사람이 있을지 모르겠습니다. 저도 계속 글을 쓰지만 인라인 댓글의 필요성을 느끼지 못했거든요. 게다가 인라인 댓글을 삽입해야 할 문장을 선택하는 것도 문제고 인라인 댓글이 필요할 정도로 중요하거나 보충이 필요한 문장이라면 따로 주석처리 하거나 별도의 내용을 만들어서 링크를 거는 게 SEO측면에서도 훨씬 좋습니다.


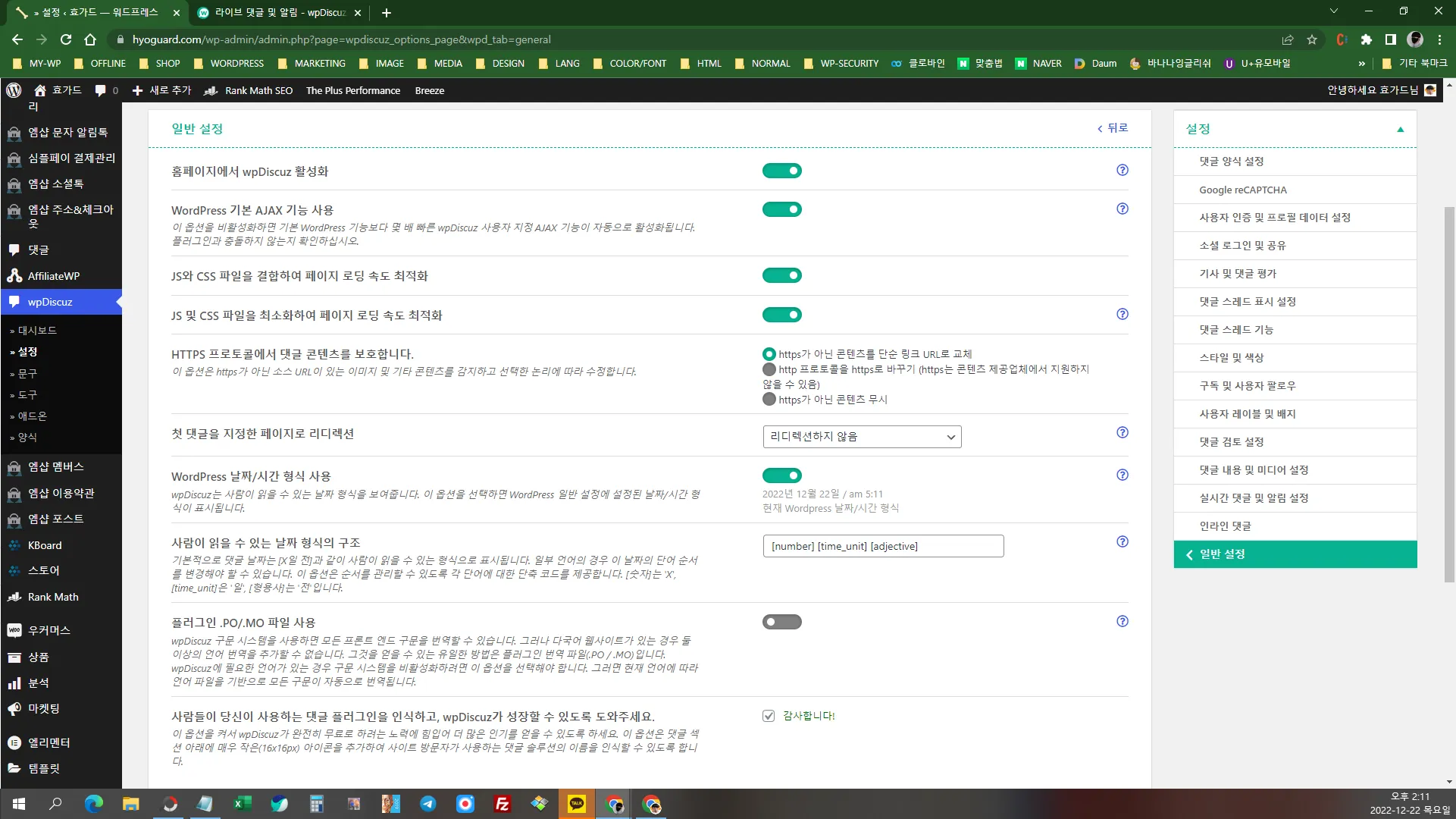
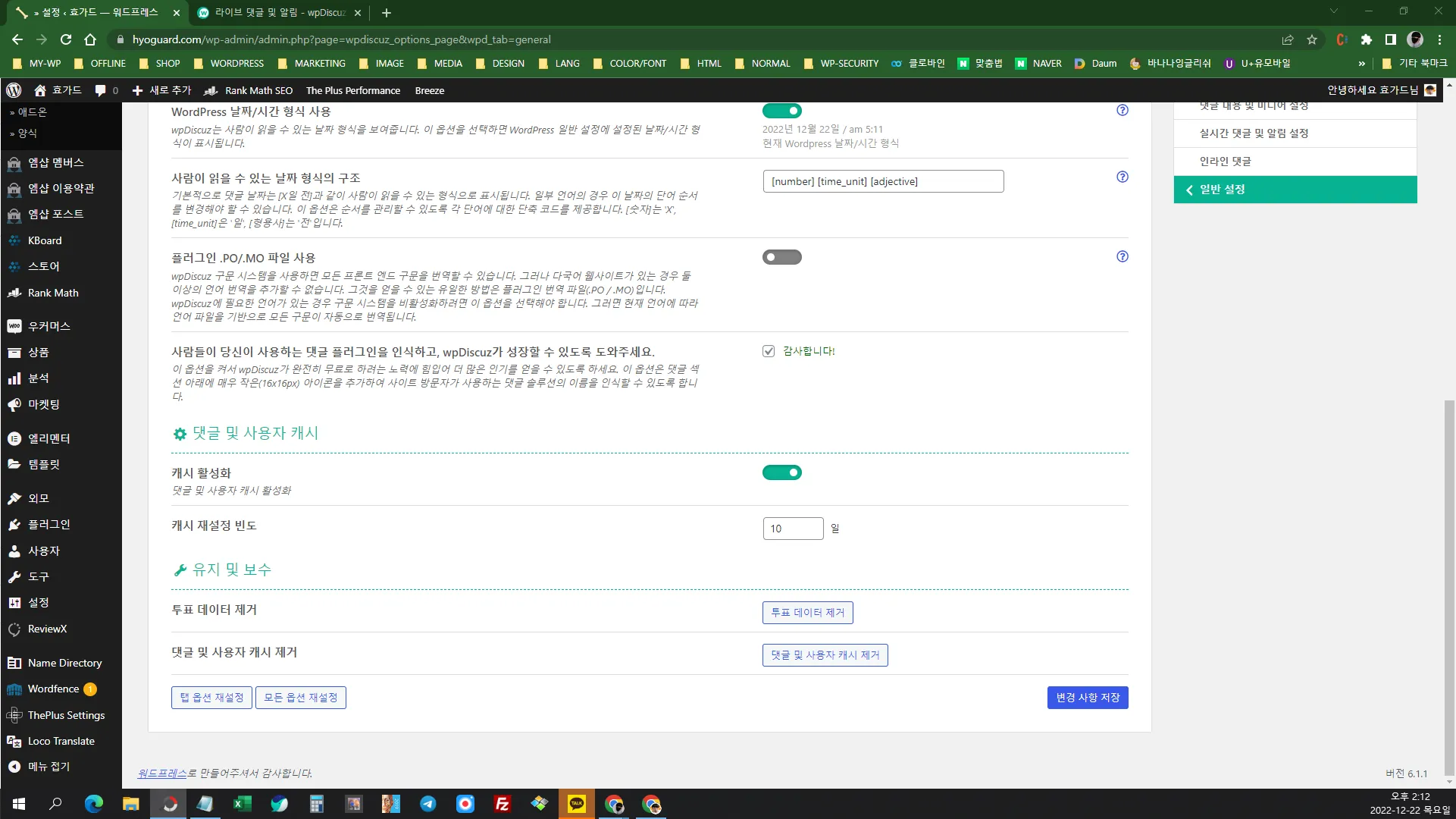
마지막 일반 설정입니다. 사진과 같이 설정하시면 됩니다. 여기까지 완료하면 모든 설정은 끝입니다. 정말 괜찮은 댓글 플러그인이니 사용해 보시길 바랍니다.
'취미' 카테고리의 다른 글
| Rank Math로 웹사이트 페이지 콘텐츠 삭제방법 – 구글, 네이버, 검색 결과 제외하기 3가지 (2) | 2023.10.27 |
|---|---|
| 워드프레스 구글 캘린더 추가하는 방법 2단계 엘레멘토 사용 (0) | 2023.10.27 |
| 워드프레스 아스트라 테마 custom fonts 플러그인 사용 방법 3단계 (0) | 2023.10.26 |
| Name Directory 용어집 플러그인 워드프레스에서 사전, 단어장, 메뉴얼 만들기 (1) | 2023.10.26 |
| BREEZE 브리즈 캐시 플러그인 설정 하는 법 6단계 (0) | 2023.10.26 |




