2023. 10. 27. 10:56ㆍ취미
원래는 코스모스팜 무제한 라이센스가 있어서 캘린더 게시판을 사용하려고 했는데 생각보다 레이아웃 표시가 좋지 않고, 숫자가 세로 배열이 되는 바람에 코드찾고 수정하기 귀찮아서 구글 캘린더를 사용하기로 했습니다.
예약이나 예약과 함께 결제까지 필요한 경우라면 예약 전용 플러그인을 사용하는 게 맞지만 간단히 달력 모양의 캘린더에 휴무일 또는 알림이나 공지만 띄우고 싶은데 이벤트 캘린더 플러그인 같은 걸 설치할 필요는 없거든요. 구글 캘린더는 워드프레스에 아이프레임 방식의 코드를 삽입할 수 있도록 제공하기 때문에 우리는 이 코드를 사용해서 워드프레스에 구글 캘린더를 추가하면 됩니다.
1. 워드프레스 구글 캘린더 추가 – 캘린더 설정
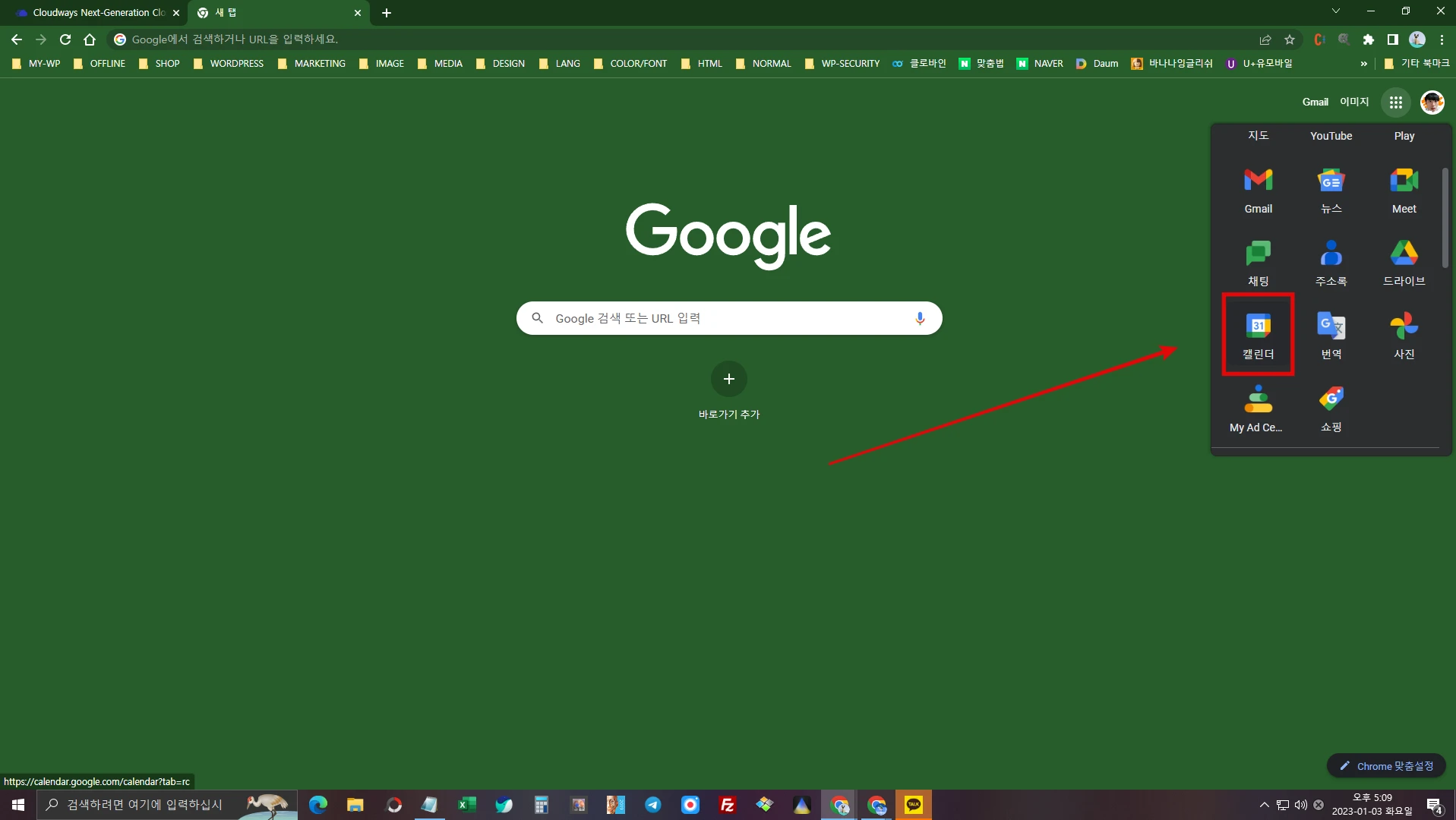
먼저 구글 홈으로 접속해서 구글 계정으로 로그인하고 우측 상단에 있는 점9개 모양의 구글 앱을 클릭한다음 구글 캘린더에 접속합니다.

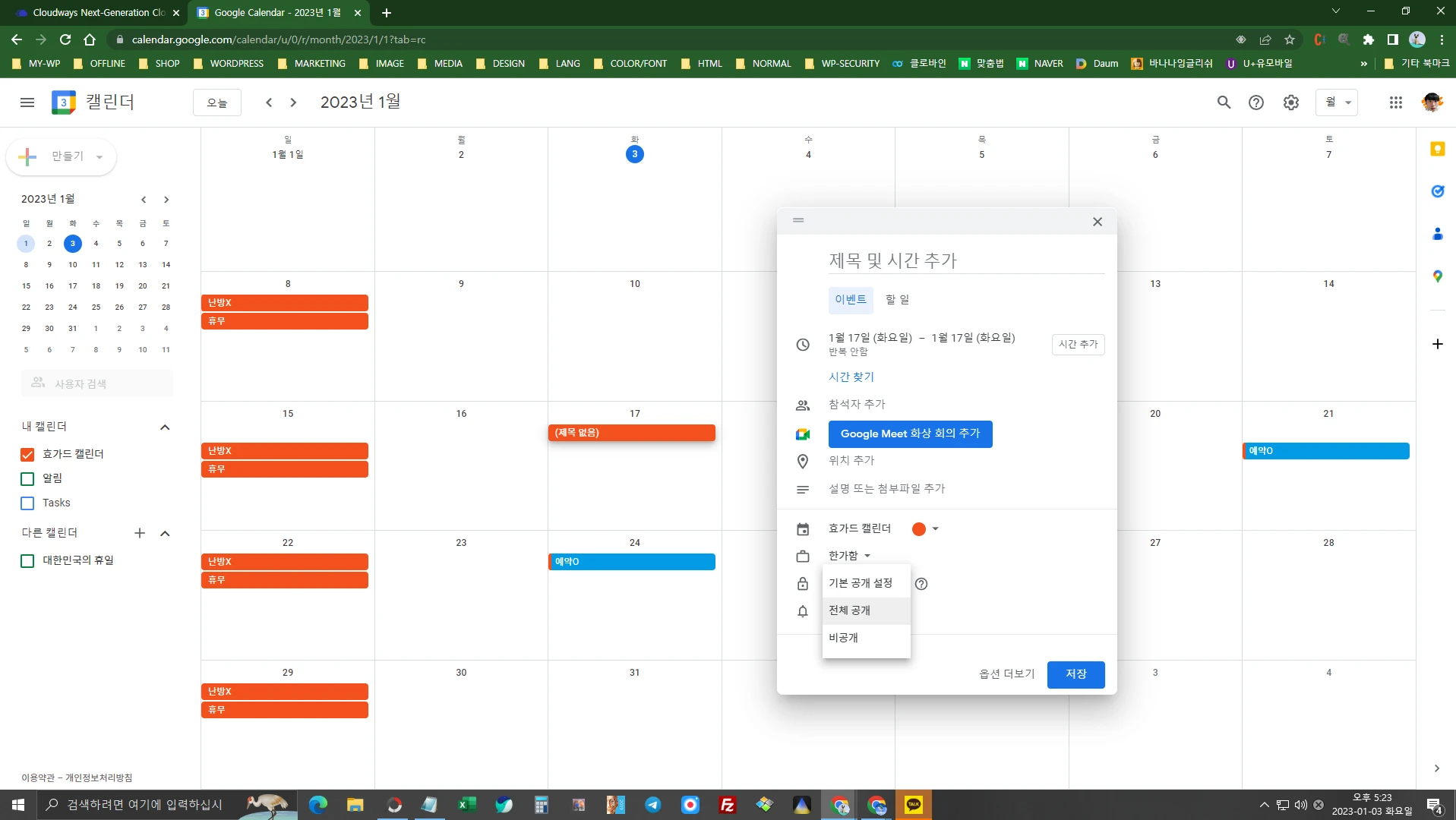
캘린더에 접속하면 캘린더가 보입니다. 나의 경우 휴무일과 예약 가능일을 페이지에 달력 모양으로 띄우려고 합니다. 구글 캘린더에 일정을 먼저 등록하세요. 구글 캘린더 사용하는 방법을 모르시는 분은 안 계시겠죠…?

왼쪽 내캘린더에서 효가드 캘린더로 이름을 변경했고 나머지는 표시되지 않도록 알림, TASK, 대한민국의 휴일은 체크 해제했습니다. 효가드 캘린더에 마우스를 호버링하면 캘린더의 옵션이 보이며 휴일은 눈에 잘 띄어야 하므로 기본 색상을 귤색으로 변경했습니다. 그러나 설 연휴 이틀은 영업을 하기 때문에 예약 가능으로 표시했고 예약 가능일은 색상만 공작색으로 바꿨습니다. 모든 사람이 봐야 하니 기본 공개 설정은 전체 공개로 해야 합니다.
일정 제목을 난방X, 휴무, 예약O 라고 적은 이유는 제목이 길면 모바일에서 다 안 보이기 때문입니다. 무슨 내용인지 자세히 보려면 클릭해야 하는데 방문자의 귀차니즘을 줄이기 위해 모바일에서도 클릭하지 않고 바로 알아볼 수 있도록 아주 짧게 표기한 것입니다.

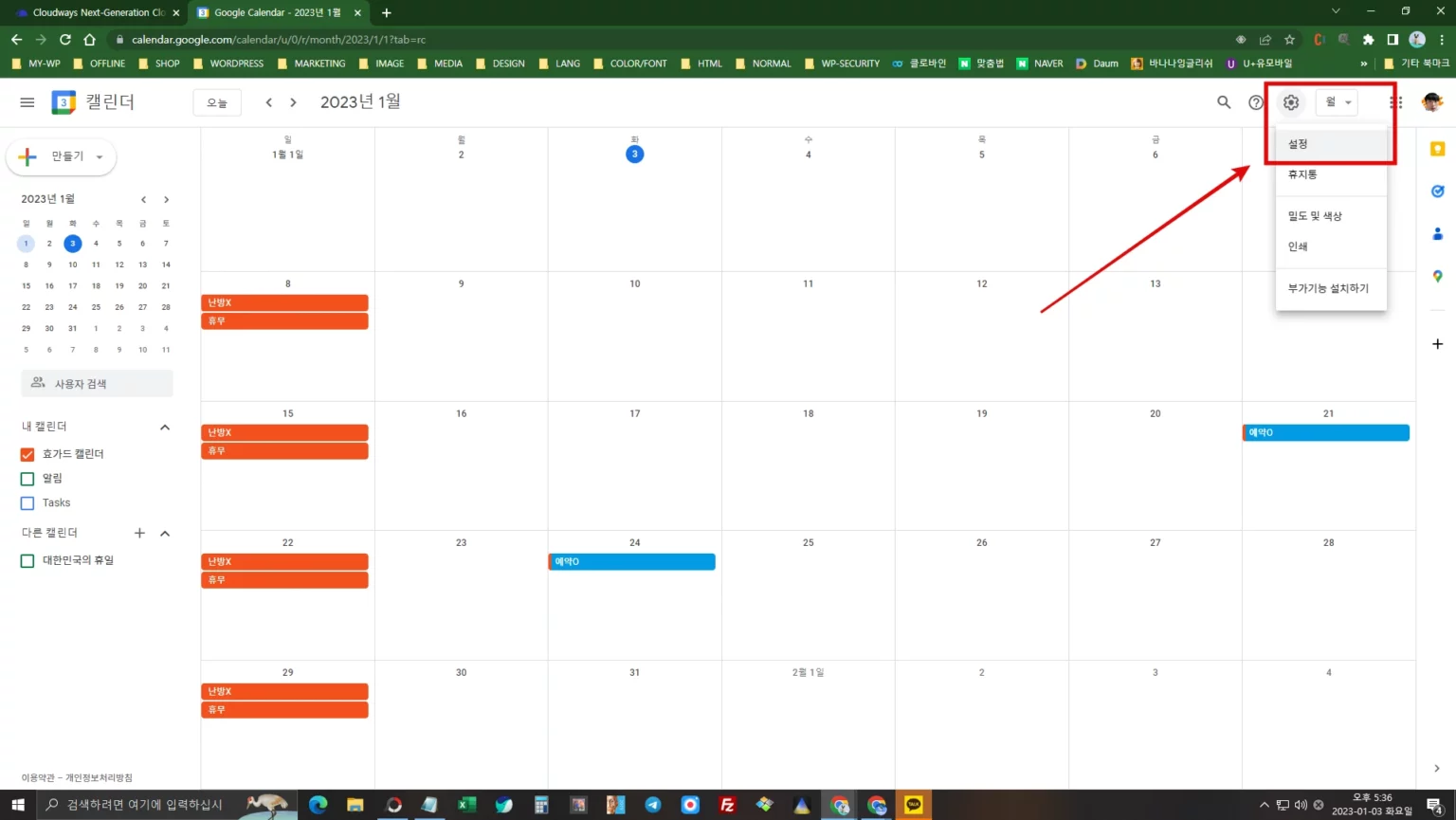
일정 등록을 끝내면 우측 상단 톱니바퀴 설정으로 들어갑니다.

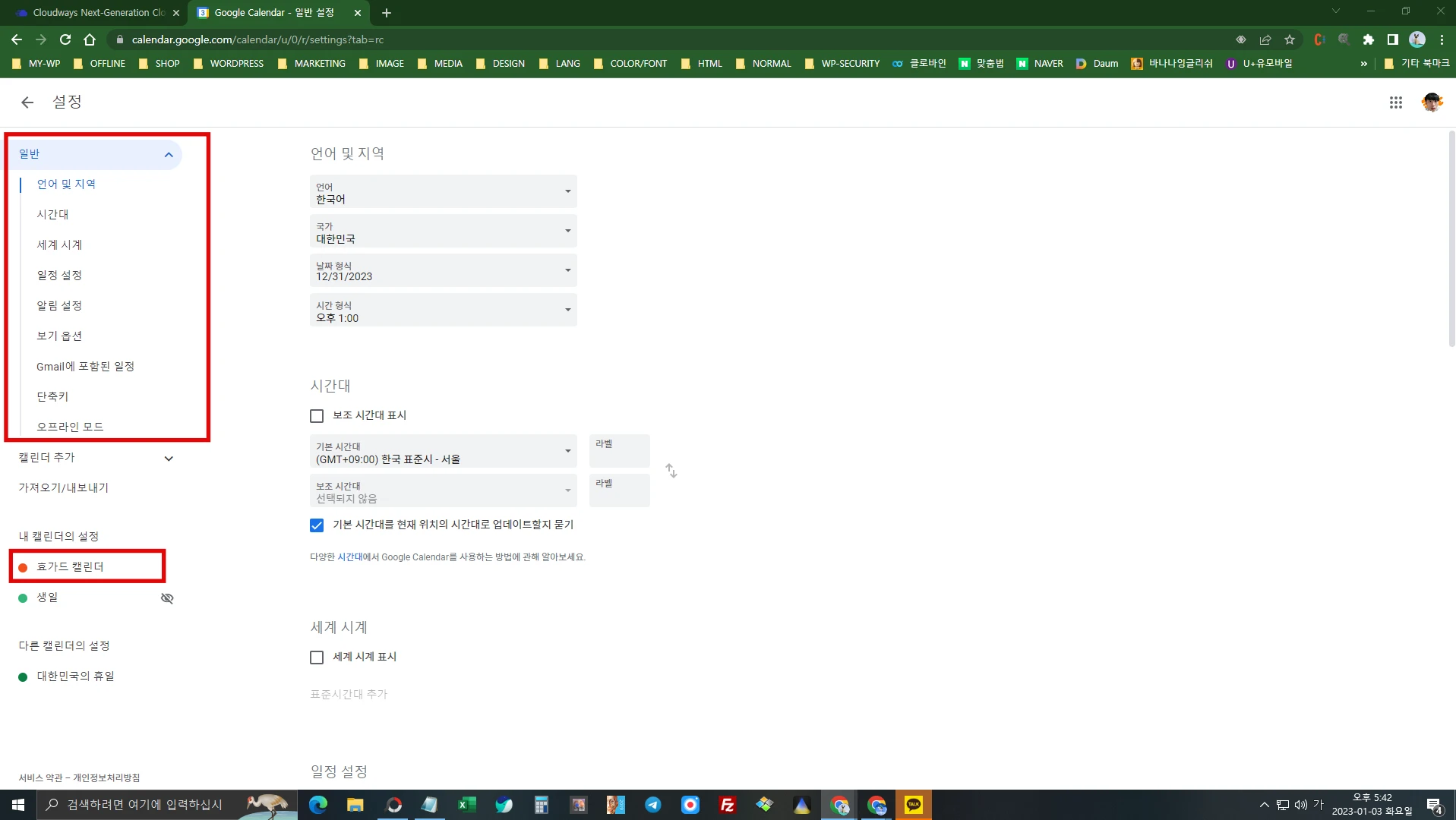
일반에 언어 및 지역부터 오프라인 모드까지 메뉴의 옵션을 각자 적절하게 설정하고 나서 효가드 캘린더를 클릭합니다.

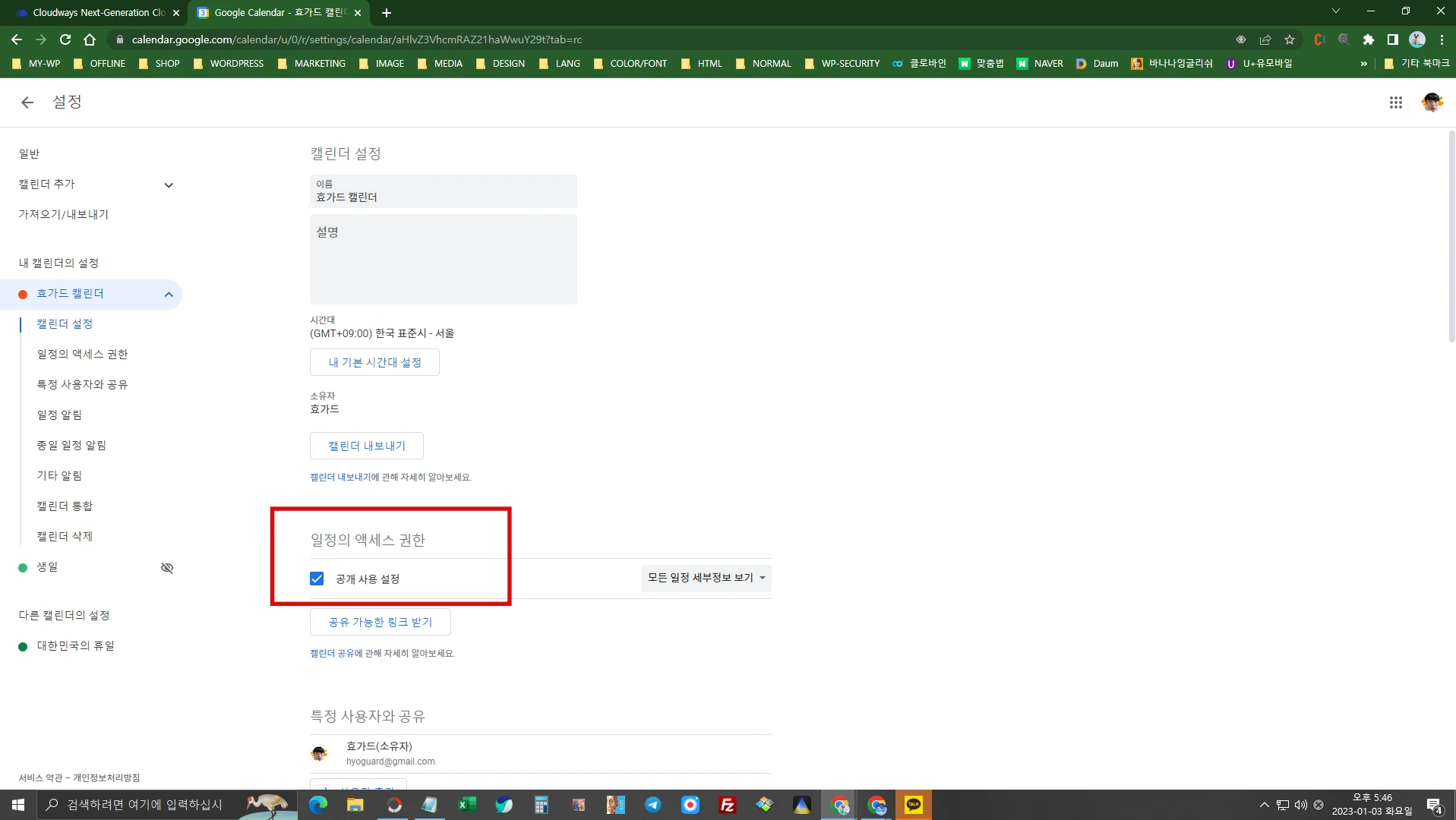
클릭하면 사진처럼 효가드 캘린더의 서브 메뉴가 열립니다. 일정의 엑세스 권한은 공개 사용으로 설정하고요 아래로 스크롤해서 알림 옵션도 설정합니다.

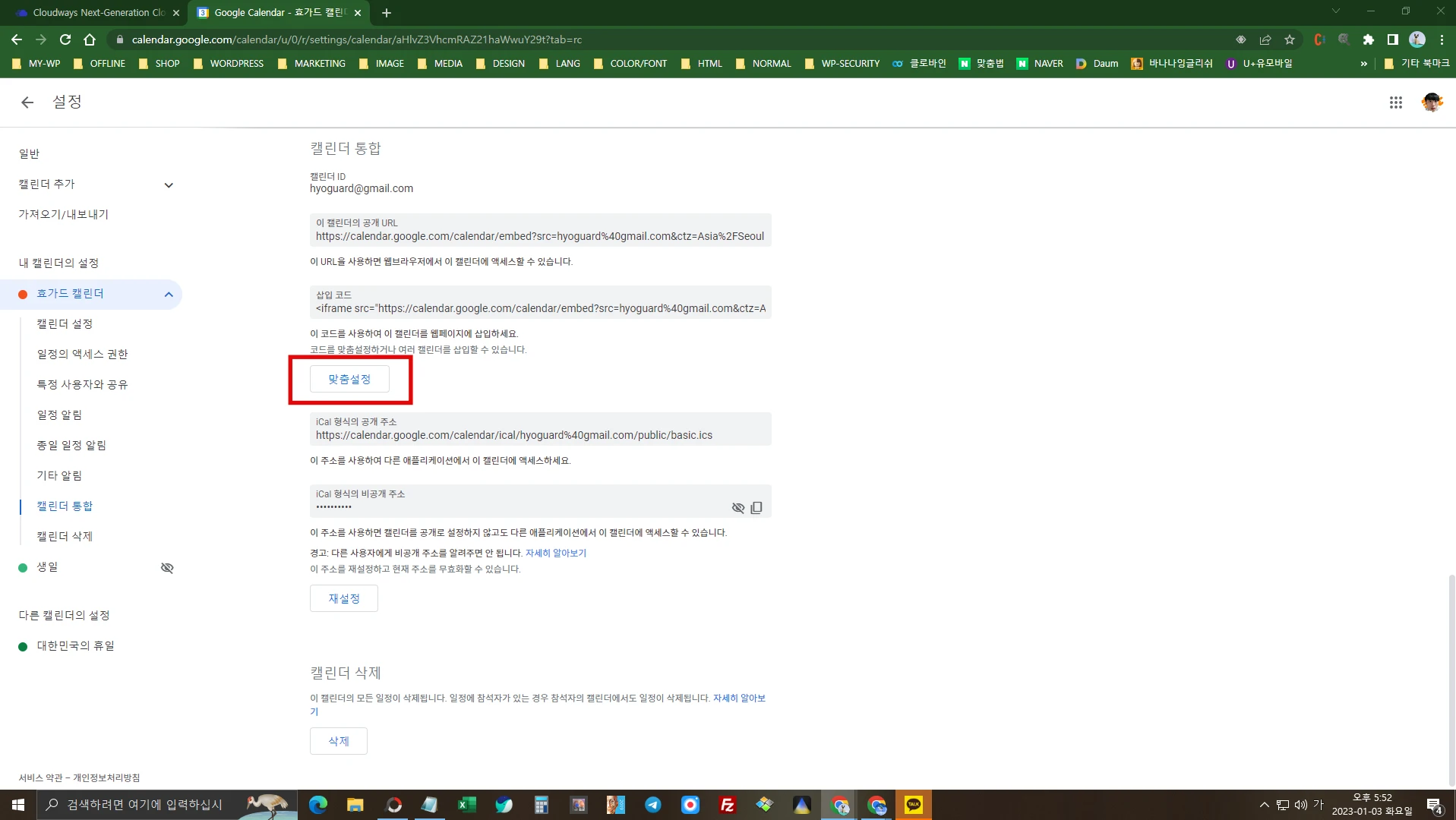
설정이 끝났으면 캘린더 통합에서 맞춤설정 버튼을 클릭하세요.

2. 워드프레스 구글 캘린더 – 엘레멘토 및 블록 에디터에 코드 삽입
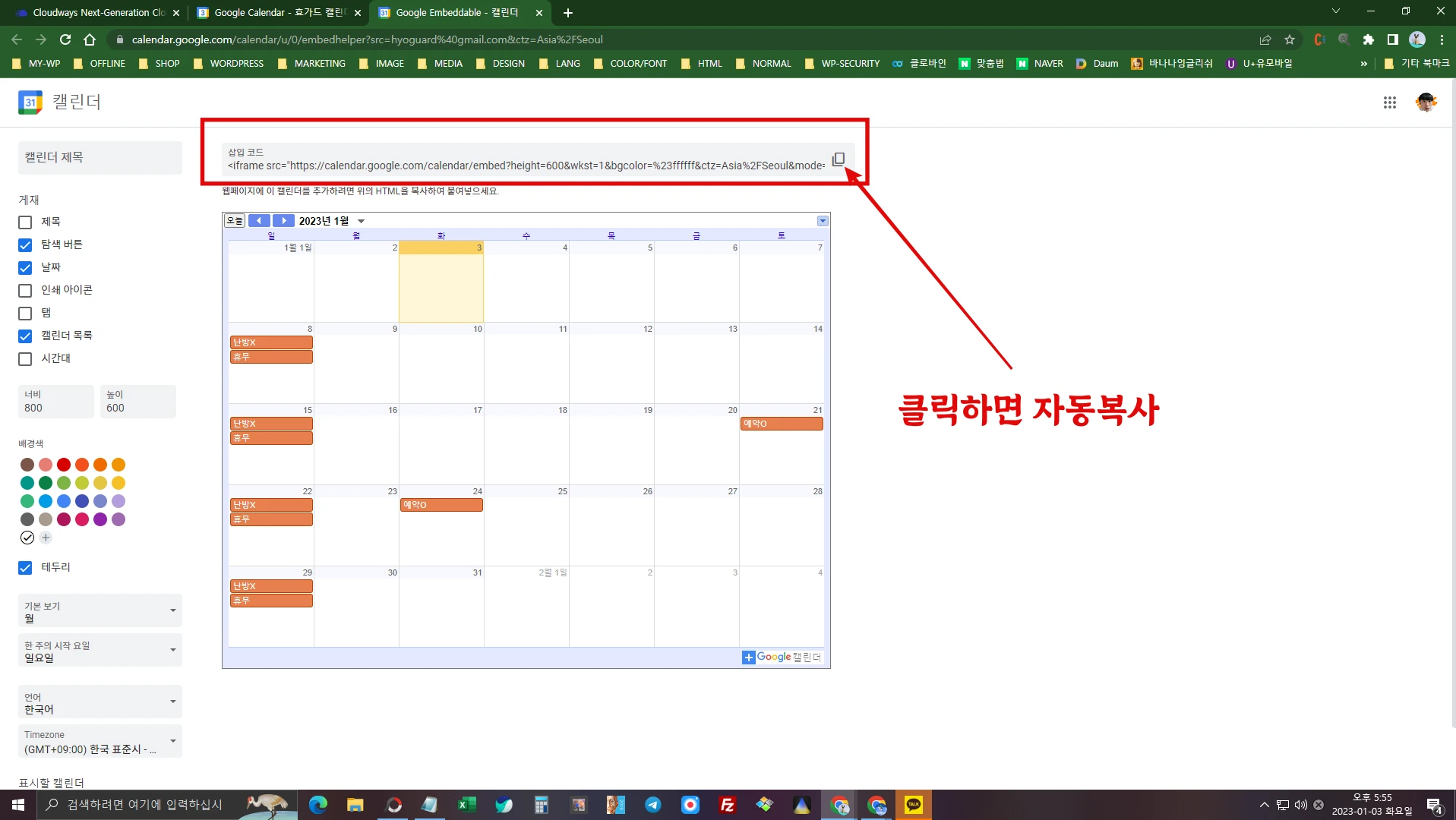
좌측 ‘게재’에서 불필요한 부분은 체크해제하고 나머지도 설정을 끝내면 삽입 코드를 복사합니다. 그 다음 구글 캘린더를 삽입할 페이지의 엘레멘토 편집기를 엽니다.

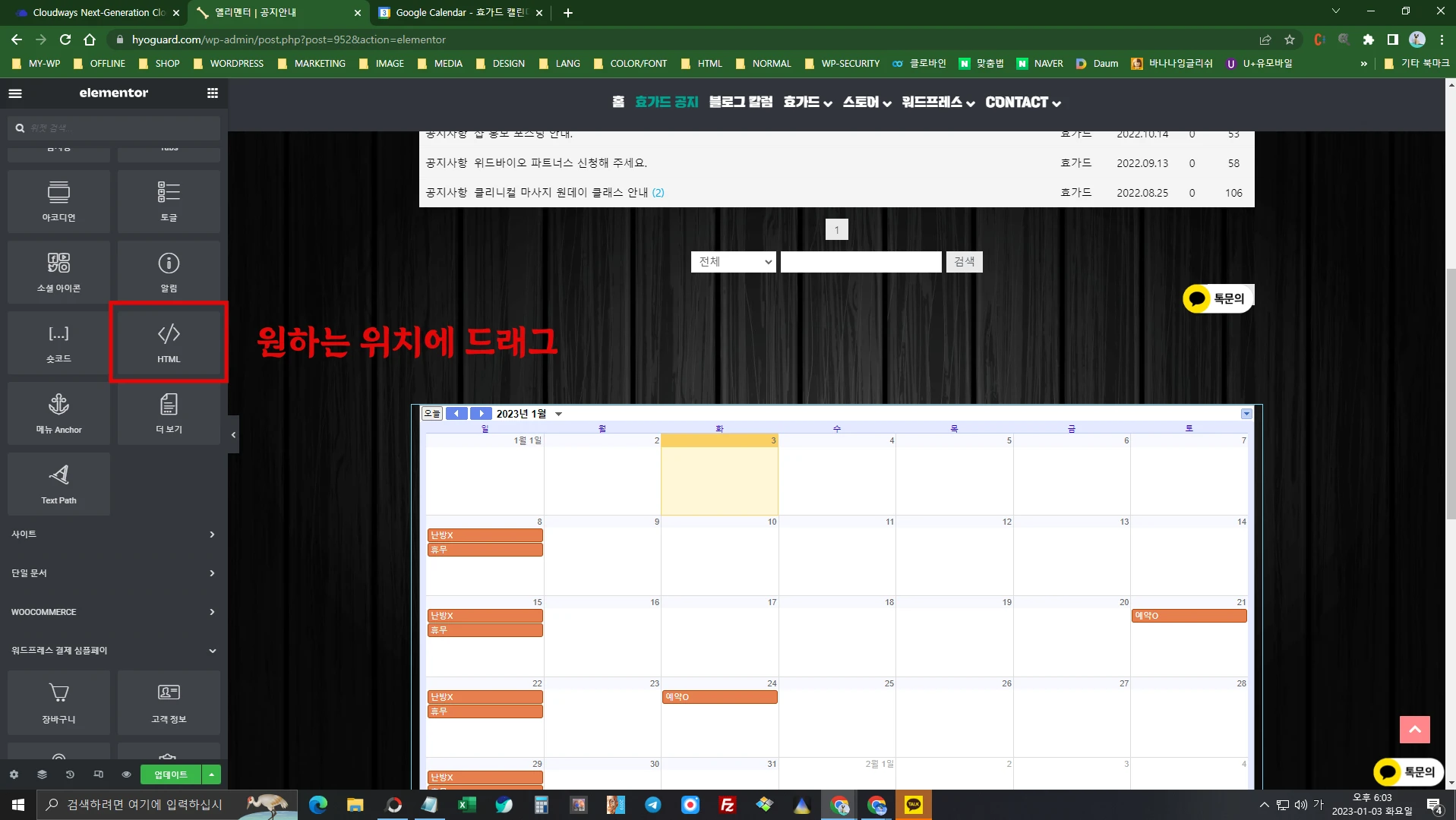
엘레멘토 위젯에서 HTML을 찾아 원하는 위치에 드래그해서 가져옵니다.

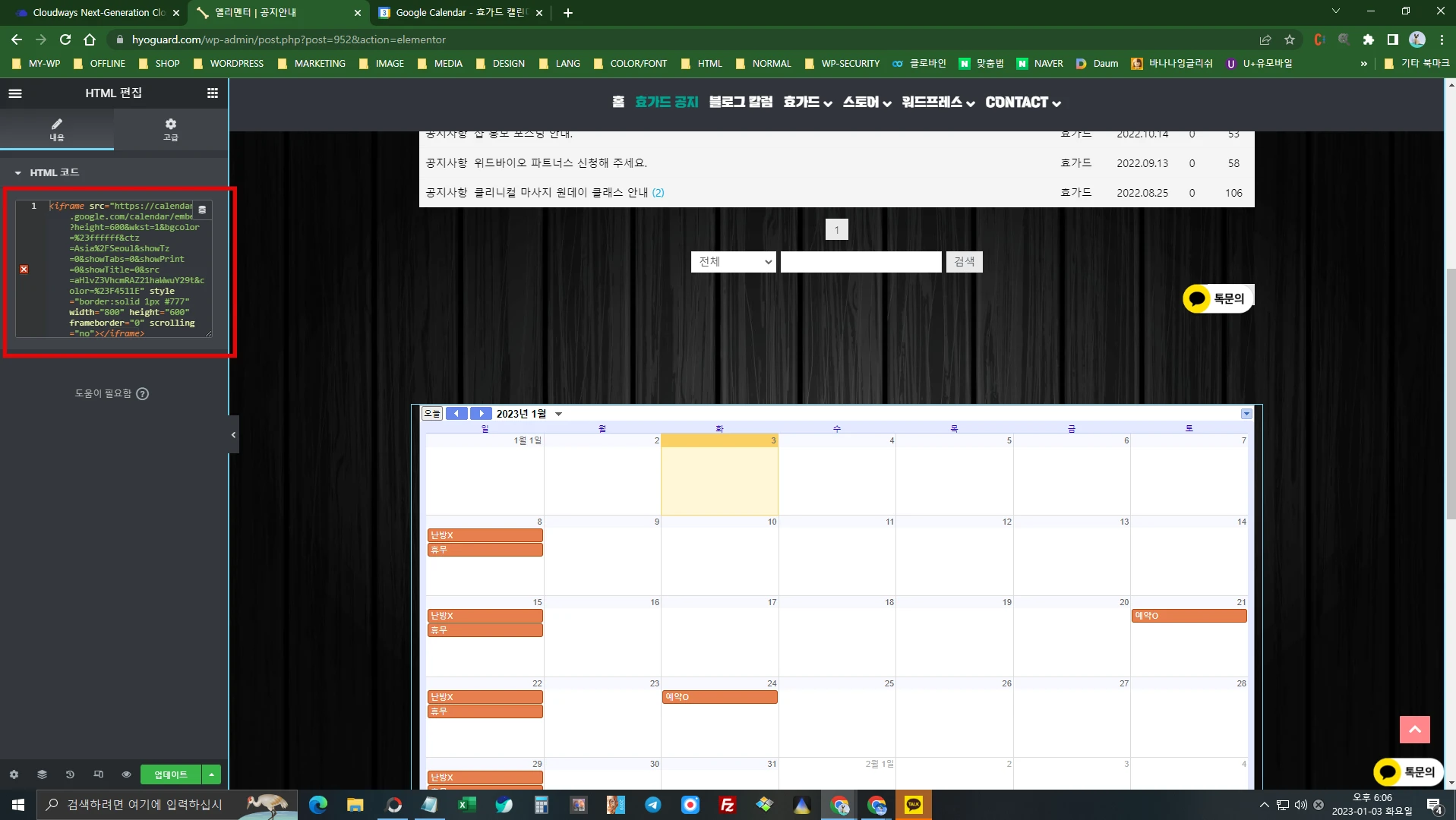
복사한 아이프레임 코드를 붙여넣으면 바로 백엔드 편집기에 보여집니다. 고급에서 레이아웃 적당히 설정하시고 태블릿과 모바일에서도 잘 보이는지 테스트 하세요.

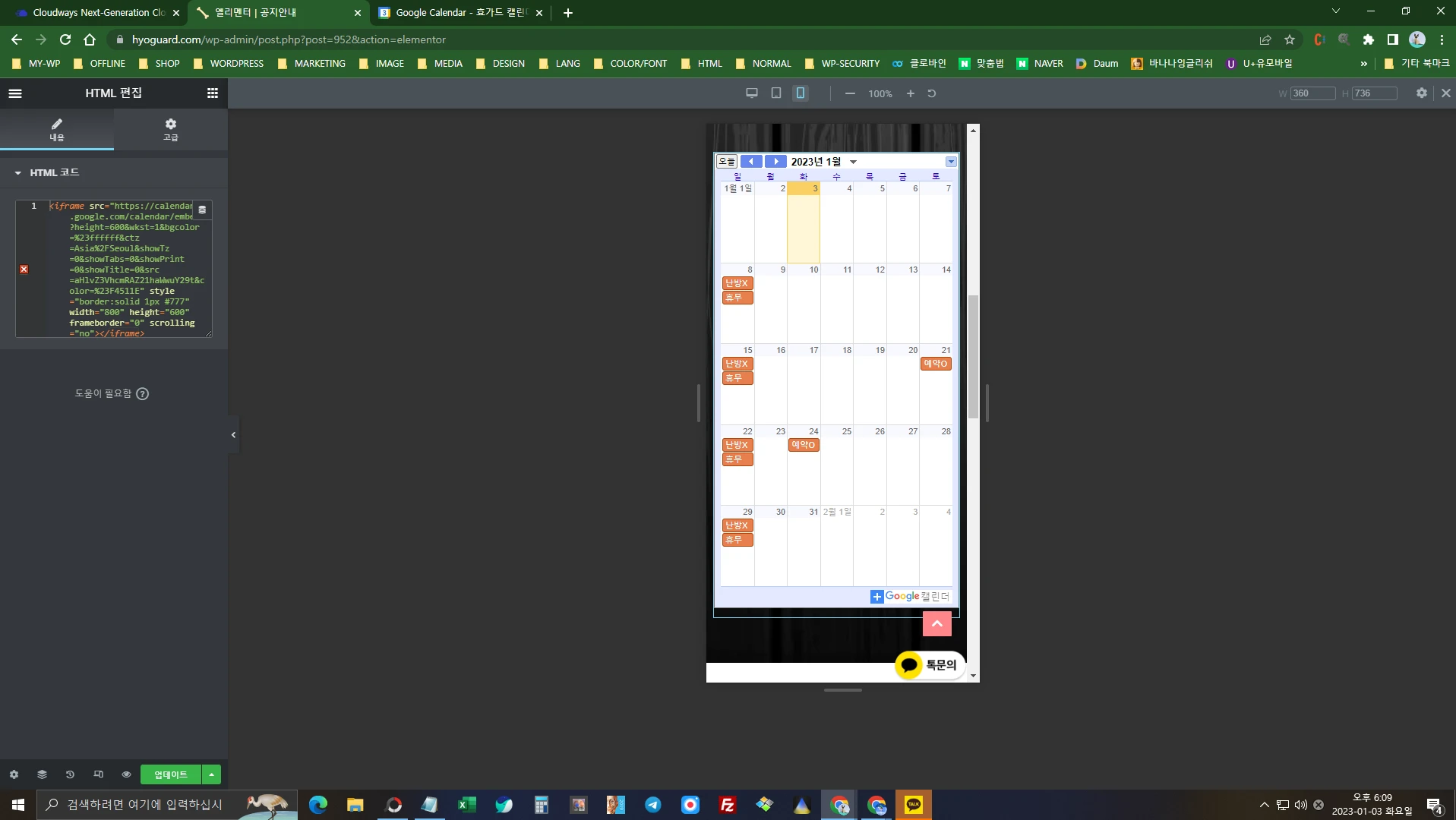
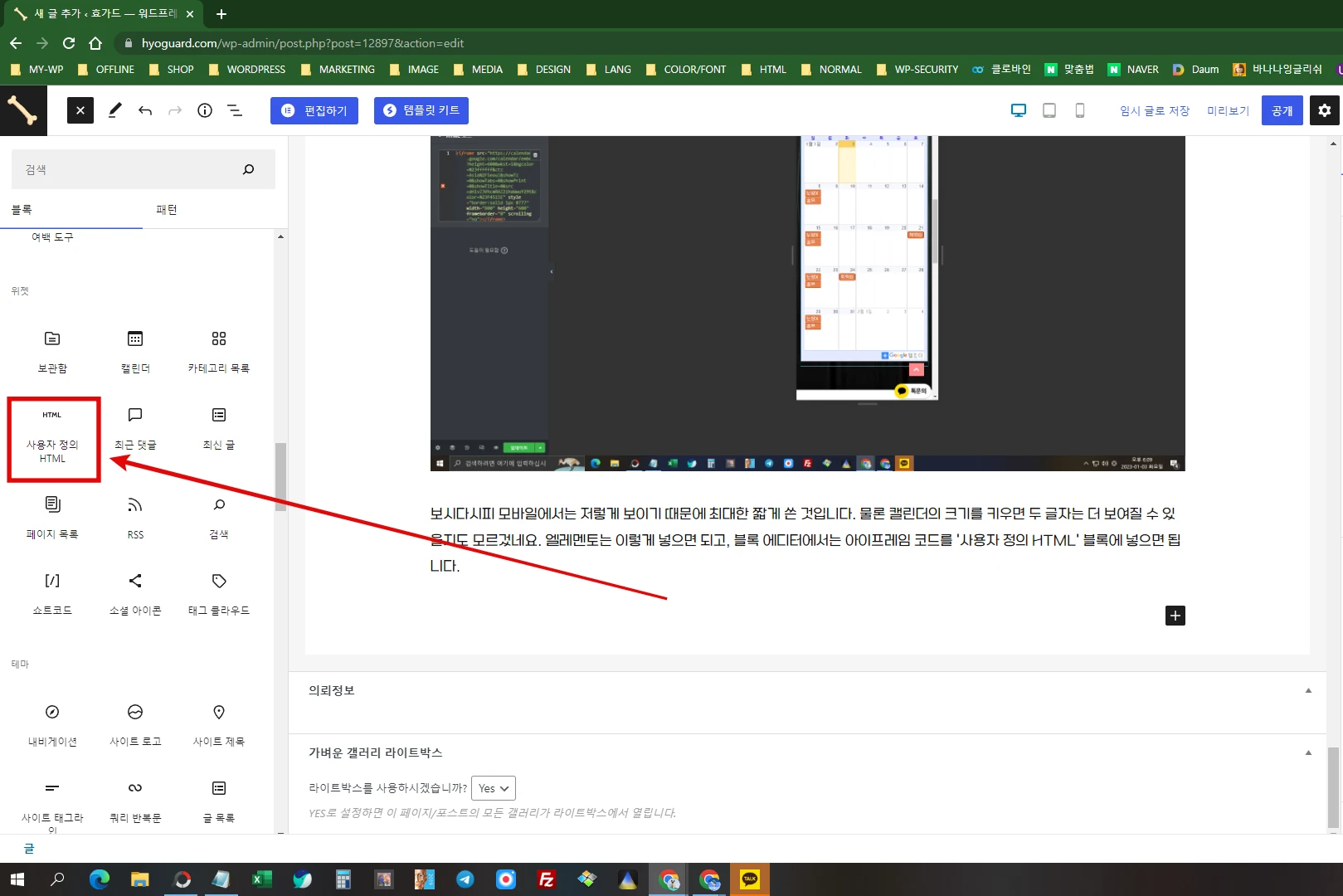
보시다시피 모바일에서는 저렇게 보이기 때문에 최대한 짧게 쓴 것입니다. 물론 캘린더의 크기를 키우면 두 글자는 더 보여질 수 있을지도 모르겄네요. 엘레멘토는 이렇게 넣으면 되고, 블록 에디터에서는 아래 사진처럼 아이프레임 코드를 ‘사용자 정의 HTML’ 블록에 넣으면 됩니다.

생각보다 별 거 없어요. 즐워프.
'취미' 카테고리의 다른 글
| 워드프레스 홈페이지 제작 업체 선정과 에이전시 문제들 (1) | 2023.10.27 |
|---|---|
| Rank Math로 웹사이트 페이지 콘텐츠 삭제방법 – 구글, 네이버, 검색 결과 제외하기 3가지 (2) | 2023.10.27 |
| 워드프레스 댓글 플러그인 – wpDiscuz 사용 방법 4단계 (7) | 2023.10.26 |
| 워드프레스 아스트라 테마 custom fonts 플러그인 사용 방법 3단계 (0) | 2023.10.26 |
| Name Directory 용어집 플러그인 워드프레스에서 사전, 단어장, 메뉴얼 만들기 (1) | 2023.10.26 |

