2023. 10. 26. 15:24ㆍ취미
아스트라 테마 사용자를 위해 제작사인 BrainStormForce에서 개별 폰트를 추가해서 사용이 가능하도록 custom fonts 플러그인을 제공합니다. 아스트라 테마와 엘레멘토 페이지 빌더, 비버 빌더 전용 플러그인으로 다른 페이지 빌더나 테마의 경우 호환성을 보장하지 않습니다.
1. custom fonts 플러그인 설치

플러그인에서 custom fonts 라고 검색한 다음 BrainStormForce에서 만든 플러그인을 지금 설치 > 활성화 합니다.

설치를 하고 나면 외모 > 서브 메뉴에서 custom fonts가 보이게 됩니다. 플러그인의 한글 번역 파일은 본 웹사이트의 번역파일 페이지에 있으며 아래 링크 추가했습니다. 플러그인 설치 후에 다운로드한 번역 파일의 압축을 풀고 폴더 안의 MO, PO파일을 먼저 업로드 하세요. 번역 파일을 설치하는 방법은 아래 짧은 영상을 보시면 됩니다.
*번역 파일을 업로드 할 폴더의 경로
파일질라 FTP접속 > public_html > wp-content > plugins > custom-fonts > languages 폴더에 MO, PO파일을 복사해서 붙여넣기 하면 됩니다.
커스텀 폰트 플러그인 번역파일 다운로드
2. 폰트파일 다운로드 및 확장자 변경
그 다음 다운로드 받은 폰트 파일이 있다면 그걸 사이트에 업로드하면 되고 아직 다운로드 받지 않았다면 눈누에서 원하는 한글 폰트를 다운로드 받으세요. 눈누에서 폰트를 선택할 때는 라이선스 항목에서 임베딩 허용여부(서버 내 폰트 탑재)가 O로 되어 있는 폰트를 다운로드 받아야 한다는 점 잊으시면 안 됩니다.
허용여부가 △로 되어 있는 경우에는 해당 폰트 제작, 배포사의 다운로드 페이지에서 라이선스 세부 항목을 반드시 확인하세요. 상업적, 비상업적 모두 이용이 가능하나 출처 표기가 권장이 아닌 필수인 폰트의 경우는 출처 표기가 애매하므로 꼭 쓰고 싶은 폰트가 아니라면 사용하지 마시기 바랍니다.
※ 눈누 한글 폰트 공식 웹사이트 바로가기 https://noonnu.cc/
눈누
상업용 무료한글폰트 사이트
noonnu.cc
폰트를 다운로드 받고, 플러그인을 설치하고, 번역 파일을 업로드 했다면 다운로드 받은 폰트의 확장자를 확인합니다. 워드프레스는 TTF폰트 파일은 업로드 하지 않도록 비허용되어 있습니다. 따라서 TTF를 WOFF로 변경해야 합니다.
TTF의 경우 거의 100%의 확률로 모든 브라우저에서 표기가 되지만 로드 속도가 조금 느리기 때문에 WOFF로 변경하는 게 좋습니다. WOFF2의 경우 구형 혹은 몇몇 브라우저에서 폰트 로드가 되지 않는 경우가 있으므로 WOFF를 사용하세요. 아래 사이트에서 TTF를 WOFF로 변경합니다.
convertio 폰트 변환 https://convertio.co/kr/ttf-woff/
TTF WOFF 변환 (온라인 무료) — Convertio
ttf 파일(들) 업로드 컴퓨터, Google Drive, Dropbox, URL에서 선택하거나 이 페이지에서 드래그하여 선택해 주세요.
convertio.co

3. 플러그인 설정하기

글꼴 이름은 한글 영문 상관없습니다. 내가 알아보기 쉬운 걸로 입력하면 됩니다. 대체 글꼴은 내가 사용한 폰트가 로드되지 않을 때 대체로 불러와서 표기할 글꼴입니다. 대체 표기 글꼴은 구글 웹 폰트중에서 Noto Sans KR을 추천합니다. 가장 무난하고 깔끔한 한글 폰트입니다. 복사해서 붙여넣으시고 글꼴 표시는 AUTO로 설정합니다.
그 다음 글꼴 두께입니다. 눈누에서 제공하는 한글 폰트중 타이틀 전용 서체의 경우는 제공하는 폰트 두께가 하나뿐인 경우가 많습니다. 본문 텍스트에 제목체를 쓰면 폰트 사이즈를 줄였을 때 가독성이 떨어지는 것들이 있으므로 눈누에서 테스트를 할 때 12PX정도에서 잘보이는지 테스트를 하세요.
넥슨 고딕처럼 제목용, 본문 텍스트용의 3가지 두께의 폰트를 지원하는 경우도 있으나 눈누에서 확인이 불가능하므로 직접 다운로드 받아서 여러 두께의 폰트를 지원하는지 확인해야 합니다. 글꼴 두께는 내 맘대로 지정해도 상관없습니다.

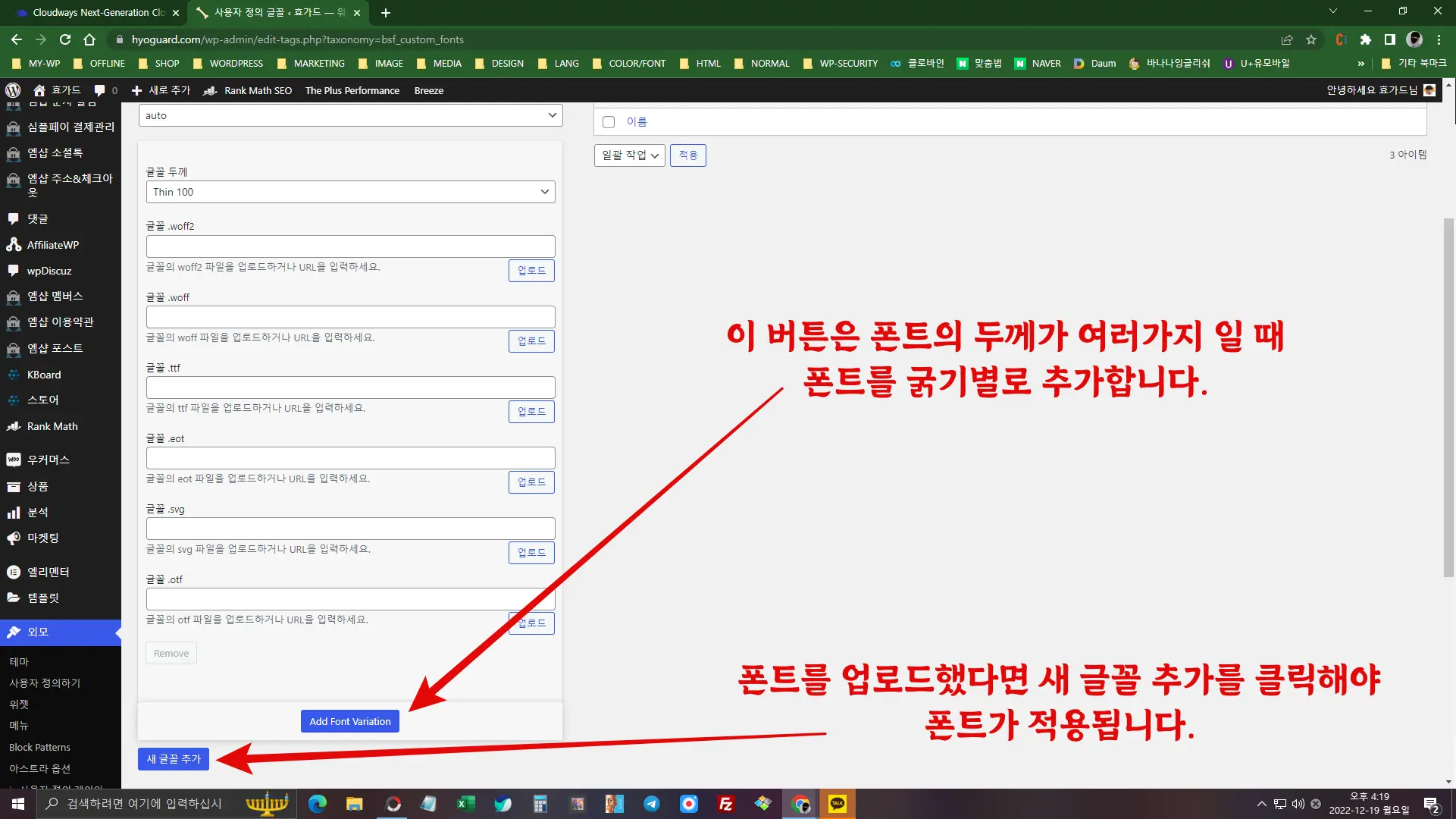
단, 2가지 이상의 두께별 폰트를 지원한다면 모든 두께의 폰트를 전부 WOFF로 변환해서 Add Font Variation버튼을 클릭해 하나씩 WOFF에 업로드 해주세요. 업로드가 끝났다면 새 글꼴 추가를 클릭해야 폰트가 적용됩니다.
적용된 폰트는 엘레멘토 페이지 빌더에서도 보여지며 아스트라 테마의 사용자 정의에서도 보여집니다. 해당 플러그인은 무료이며 아스트라 테마 전용인 만큼 해당 테마를 사용하는 분들이라면 꼭 이 플러그인을 사용하시기 바랍니다.
'취미' 카테고리의 다른 글
| 워드프레스 구글 캘린더 추가하는 방법 2단계 엘레멘토 사용 (0) | 2023.10.27 |
|---|---|
| 워드프레스 댓글 플러그인 – wpDiscuz 사용 방법 4단계 (7) | 2023.10.26 |
| Name Directory 용어집 플러그인 워드프레스에서 사전, 단어장, 메뉴얼 만들기 (1) | 2023.10.26 |
| BREEZE 브리즈 캐시 플러그인 설정 하는 법 6단계 (0) | 2023.10.26 |
| CLOUDWAYS 클라우드웨이스 8단계 서버 세팅 (0) | 2023.10.26 |

