2021. 7. 21. 11:18ㆍ카테고리 없음
JPG, PNG, TIFF 등 이미지를 저장하는 그래픽 파일 포맷은 여러가지가 있는데요, 가장 흔하게 볼 수 있는 것이 JPG 또는 PNG 입니다. 스마트폰에서 사진을 찍어 카톡이나 PC로 전달되거나 SNS에 업로드 되는 사진들도 대부분 JPG이고요. 그치만 그게 뭔데? 라고 물어보면 말문이 막히니 간단하게 알아보고 가죠.
● JPG는 JPEG (Joint Photographic Experts Group) 압축 형식을 사용해 저장되며, 넓은 범위의 색을 지원하여 카메라나 스캐너에 흔히 사용되지만 디테일을 일부 희생시켜 파일의 크기를 줄이기 때문에 저장공간을 절약하고 사진을 온라인에 게시하거나 다른 이들에게 파일을 공유할 때 유리.
● PNG (Potable Network Graphics) 는 다양한 색과 투명 백그라운드를 지원하는 특성 덕에 다른 백그라운드 위에 그래픽을 얹는 경우 유용합니다. 이 형식은 무손실 압축을 사용해서 디테일의 손실이 전혀 없고 결과적으로 JPEG 현식보다 더 고품질 이미지를 생성하죠. 대신 파일의 용량이 커지고요.
쇼핑몰의 상품상세페이지를 만들다보면 위에서 이야기한 JPG / PNG 둘 중의 하나의 포맷으로 이미지를 저장하게 됩니다. 상세 페이지의 경우, 각각 JPG 와 PNG로 저장을 해보면 차이가 확 나더라고요, 확실히 PNG가 명확하고 선명하게 보입니다. 물론 용량이 훨씬 크죠~ 물론 PC로 보이는 것과 모바일로 보이는 것의 차이가 있어서, 모바일로 보면 자세히 보지 않는 이상 큰 차이를 발견하기 어렵지만 말이죠^^ 그래서 제 경우는 PNG로 파일을 만들고 난 후, 이미지 파일 용량을 줄이는 도구를 이용해 한 번 줄이고 난 후 업로드를 하고 있어요.
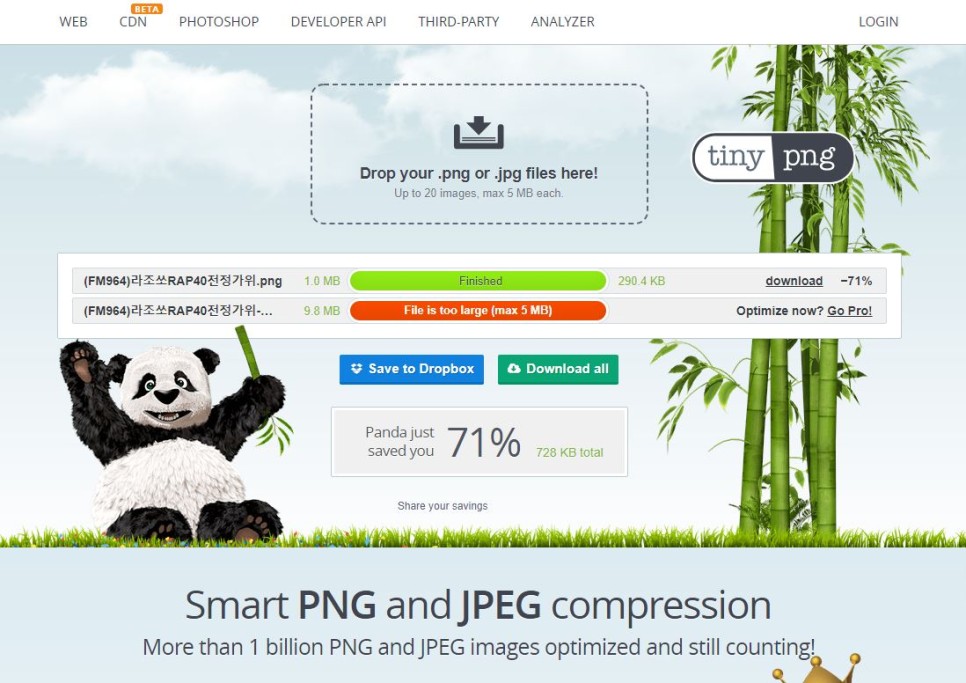
제일 많이 쓰는 도구는 TinyPNG 라는 사이트입니다.
웹기반이고요, 파일을 업로드 한 후 압축된 파일을 내려받는 방식이죠. PNG 와 JPEG 파일 모두 가능하다고 하는데, 저는 PNG만 사용하고 JPG의 경우는 별도로 파일 용량을 줄이지 않아요. 아주 편리합니다. 단, 5MB 이상은 압축이 되지 않습니다. 사진 속의 압축률 무려 71%. 파일에 따라 압축률이 다르긴 하지만 정말 잘 됩니다. 압축 전후의 이미지 차이도 자세히 보지 않으면 크지는 않고 말이죠.

5MB 이상의 파일 압축의 경우는 pro버전을 구입해야 가능하고, 1년에 25달러네요.

편집하다보면 5메가가 넘는 경우는 그리 많지는 않아요. 그런데 돈을 내고 쓰자니 효율이 안나와서 다른 사이트를 하나 더 소개합니다. 이 경우는 파일용량과 관계없이 압축이 가능해요.
바로 compresspng 라는 사이트 입니다.
사용법은 타이니 png랑 같아요. 그냥 파일 업로드 하고, 완료되면 다운로드.

컴프레스png의 경우는 압축퀄리티를 눈으로 확인하며 조정이 가능하다고 합니다. 위 그림의 섬네일에 마우스 커서를 가지고 가면 아래 이미지와 같이 톱니바퀴 모양으로 셋팅할 수 있는 메뉴가 뜹니다. 셋팅을 누르면 이미지의 차이가 보이더라고요. 오른쪽의 조절바를 이용해서 조정해 본 결과로는 이미지가 크게 변화하지 않는 선상에서 최적화 된 압축률로 자동 조정이 되는 것 같네요. 아주 특별한 경우 아니고서는 별도의 조정없이 그냥 다운로드해서 사용하면 될 듯.

